想要讓你的網站脫穎而出,吸引更多人造訪,SEO (搜尋引擎最佳化) 是不可或缺的關鍵。而標題正是 SEO 中不可忽視的重要環節。
它不僅讓你的網站內容更易讀,更重要的是,它不僅告訴讀者你的網頁在談論什麼,也幫助 Google 理解你的內容,並將你的網站推薦給相關的使用者。
什麼是 HTML 標題?
標題就像文章的骨架,幫助 Google 和讀者快速理解文章的結構和內容,其中最常見的標題包括:H1、H2、H3 一直到 H6。
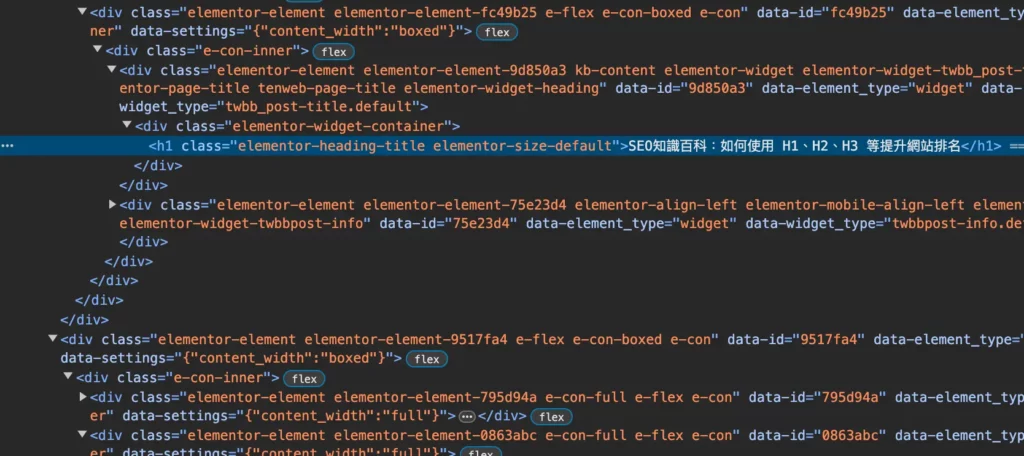
- H1 標題是網頁中最主要的標題,通常只有一個,它應該包含你網站最主要的關鍵字。
- H2 標題則像是用來區分不同的子主題,並包含與 H1 標題相關的關鍵字。
- H3 標題則更細分 H2 標題下的內容,幫助使用者快速找到他們想要的信息。
舉例來說,如果你經營一個介紹台灣傳統文化的網站,你的 H1 標題可以是「探索台灣傳統文化」,H2 標題可以是「台灣傳統節慶」,H3 標題可以是「農曆新年習俗」。

為什麼標題對 SEO 如此重要?
標題就像是為搜尋引擎扮演著網頁導覽的角色,幫助 Google 理解你的內容結構,並將你的網站推薦給相關的受眾。
想像一下,當你搜尋「台灣夜市」時,Google 會根據網頁標題中的關鍵字,例如「台灣」、「夜市」、「美食」、「小吃」等,來判斷哪些網站最符合你的需求。如果某網站標題包含這些關鍵字,那麼那個網站就更有機會出現在搜尋結果的前面。
如何寫出有效的標題?
寫出有效的標題來提昇 Google 排名,需要結合關鍵字研究和競爭對手分析,並實際應用在你的網頁內容當中。以下讓我們一起一步步實踐。
關鍵字研究
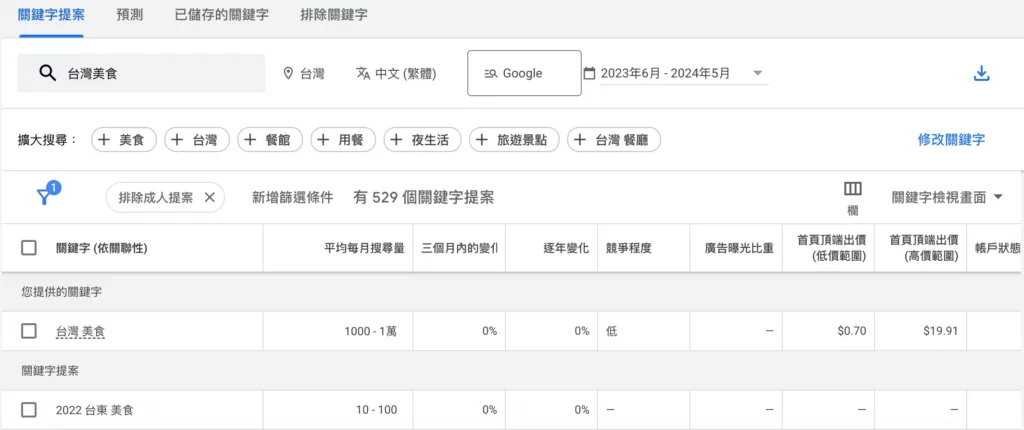
首先,你需要使用工具,例如 Google Keyword Planner 或 Ahrefs 等 SEO 工具,來找出與你的網站內容相關的關鍵字。例如,如果你經營一個介紹台灣茶葉的網站,你可以使用這些工具來找出潛在客戶可能會使用的關鍵字,例如「台灣茶葉」、「烏龍茶」、「高山茶」等。
接下來你需要評估,這些關鍵字的搜尋量、競爭程度是否值得花時間和心力投入。你可以先想想這些關鍵字是否跟你的核心產品或服務有關?

競爭對手分析
接下來你可以在 Google 輸入目標關鍵字,觀察排在前幾名的網站是如何使用標題的。他們使用了哪些關鍵字?他們的標題及內容結構如何?這些可以幫助你了解你的競爭對手是如何優化他們的網站,並藉此找到提升你網站排名的策略。
開始佈局
H1 標題
- 確保每個網頁都有一個 H1 標題,並且將最主要的關鍵字放在標題中。
- 例如,如果你經營一個介紹台灣美食的網站,你的 H1 標題可以是「探索台灣美食」。
H2 標題
- 應該包含與 H1 標題相關的長尾關鍵字。
- 例如,你的 H2 標題可以是「台北小吃」、「台南小吃」、「高雄美食」。
標題層級
- 標題應該遵循一個邏輯順序 (H1 > H2 > H3 等)。
- 例如,你的 H2 標題應該與你的 H1 標題相關,你的 H3 標題應該與你的 H2 標題相關。
其他規則:
- 每個網頁只有一個 H1 標題。
- 根據需要使用 H2、H3 和 H4 標題。
常見標題錯誤
在使用標題進行 SEO 優化時,有一些常見的錯誤應該避免,否則可能會削弱網站的 SEO 效果,甚至影響排名。
使用不精確的標題
以「簡介」這樣的標題為例,這類標題在 SEO 上的效果不大,因為搜尋引擎無法確定這樣的標題是否與使用者的搜尋需求精確匹配。
讀者看到這類模糊的標題時,可能也會因無法快速判斷內容的價值,導致跳出率提高,進而降低該頁面的 SEO 表現。
相較之下,假設你正在撰寫有關台灣夜市的文章,如「台灣夜市文化起源」這樣的標題不僅能讓讀者一目了然段落的內容,也能幫助搜尋引擎更精確將你的頁面與相關的關鍵字匹配。
標題中堆砌過多關鍵字
過度在標題中堆砌關鍵字也是非常常見的問題之一。許多人為了提升排名,在標題中塞入過多關鍵字。例如,標題「台灣美食、台灣小吃、台灣夜市推薦」雖然包含了多個關鍵字,但讀者看到這樣的標題會感覺過於重複,甚至因爲感到太過刻意而不想點擊或離開網頁。
因此,在撰寫標題時應該更重視讀者的需求,而不只是取悅搜尋引擎。想想讀者在搜尋時可能會問的問題,並將這些問題融入標題中。
使用過多或完全不使用標題
有些人會過度使用標題,甚至將每個句子都當成標題。這樣會讓頁面顯得雜亂無章,降低標題的價值。建議當一個段落的內容少於 2-3 句話時,可以考慮與其他段落合併,避免內容看起來薄弱。
而完全不使用標題也是一大錯誤。當一篇文章的篇幅很長但卻沒有標題時,會讓讀者難以閱讀,而搜尋引擎也很難了解文章的結構及內容之間的關係,最後從而影響搜尋排名。
錯誤應用 CSS 樣式
使用標題僅僅是為了改變樣式而非組織內容,這也是應避免的錯誤。標題應該用來構建頁面內容的層次結構,而不只是單純為了讓字體變大、變粗或變色。
例如,許多人會使用 CSS 來讓一般的文字 <p> 或其他非標題標籤看起來像 <h1>。這樣做會誤導讀者,讓他們以為頁面有多個主要主題,進而影響閱讀網頁的流暢性與結構。