什麼是Core Web Vitals?
Core Web Vitals是Google在2020年時提出,用來評估網頁體驗的量化指標,包含LCP (Largest Contentful Paint)、FID (First Input Delay)、CLS (Cumulative Layout Shift)。
簡單來說,LCP是用來計算,一個網頁需要多久的時間來讀取出該網頁中最大的元素 。這個網頁元素可能是圖片、文字,甚至也可能是一個JavaScript所驅動的視窗 (Pop-up Window),不過大多數都是Banner (Hero Image),主視覺圖片。
FID (現已被 INP 所取代) 計算的是,當使用者與某網頁進行第一次互動時,該網頁需要花多久時間反應。舉例來說,當你在一個網頁中點擊下拉式選單,這個選單需要花多少時間能展開。
而CLS就是衡量網頁視覺的穩定度,當在載入一個網頁時,瀏覽器會需要載入HTML、CSS、JavaScript等代碼,來呈現網頁的視覺效果。而CSS就會扮演一個非常重要的角色,它可以決定這些視覺元素的顏色、字型、位置等等。如果在寫CSS時,沒有特別注意視覺穩定度,在讀取網頁時,很多網頁元素就非常有可能會移動(Shifting),造成網站訪客的不便。
為什麼要追蹤Core Web Vitals?
用 GA4 追蹤Core Web Vitals
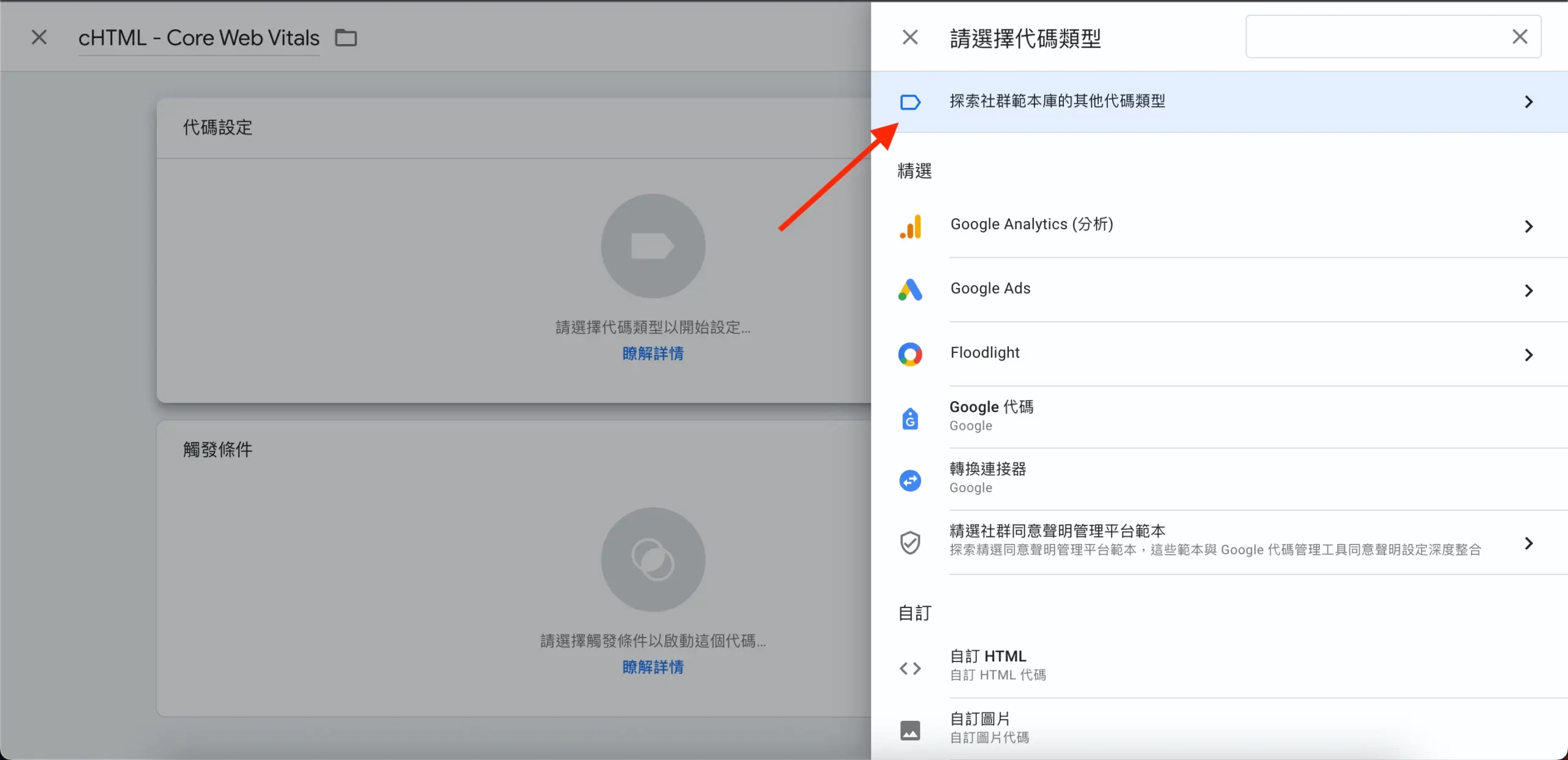
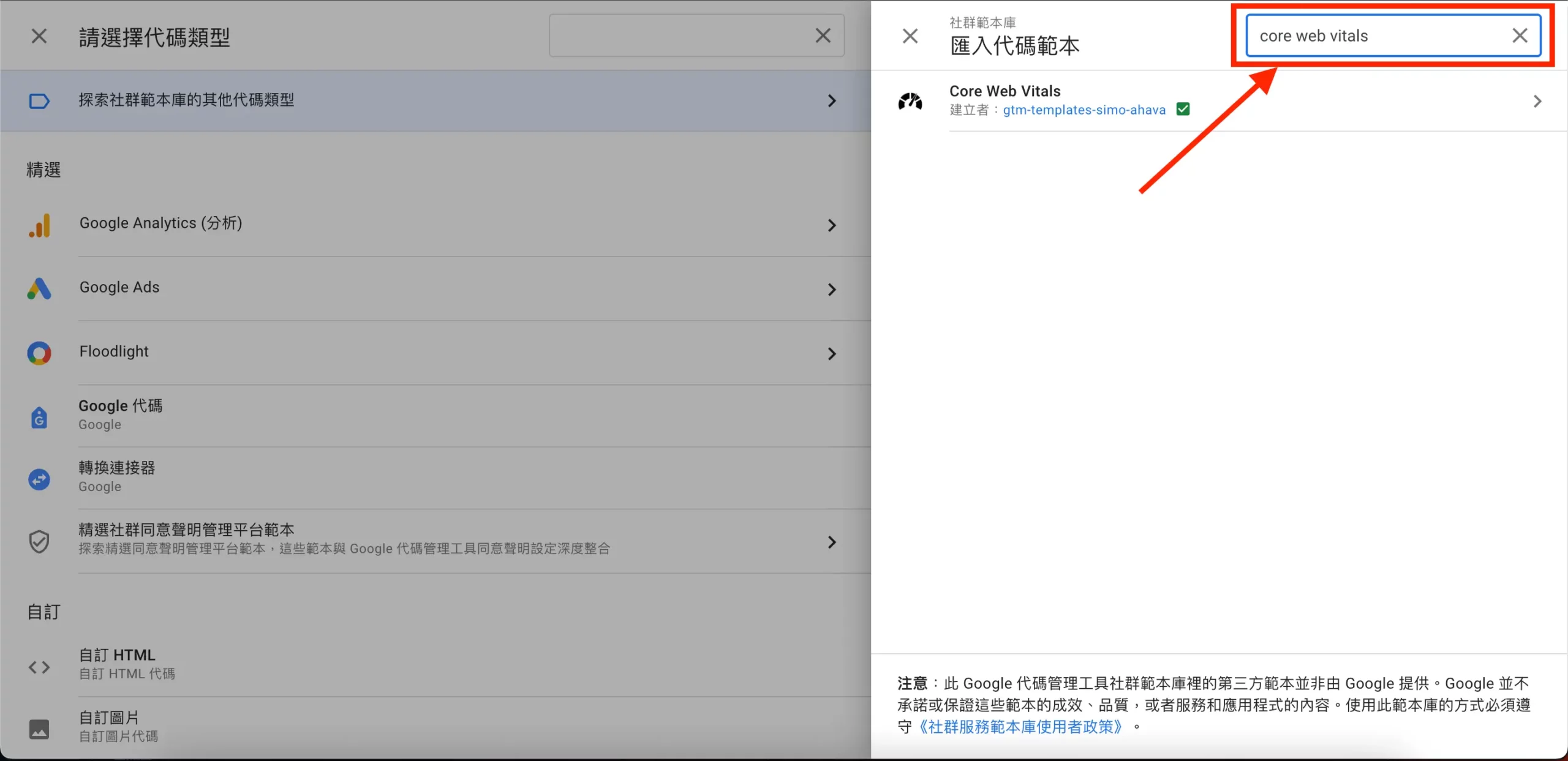
匯入Core Web Vtials代碼範本
先前往 Google Tag Manager 建立一個新代碼,並匯入Core Web Vitals代碼範本(請一定要給予代碼權限)。


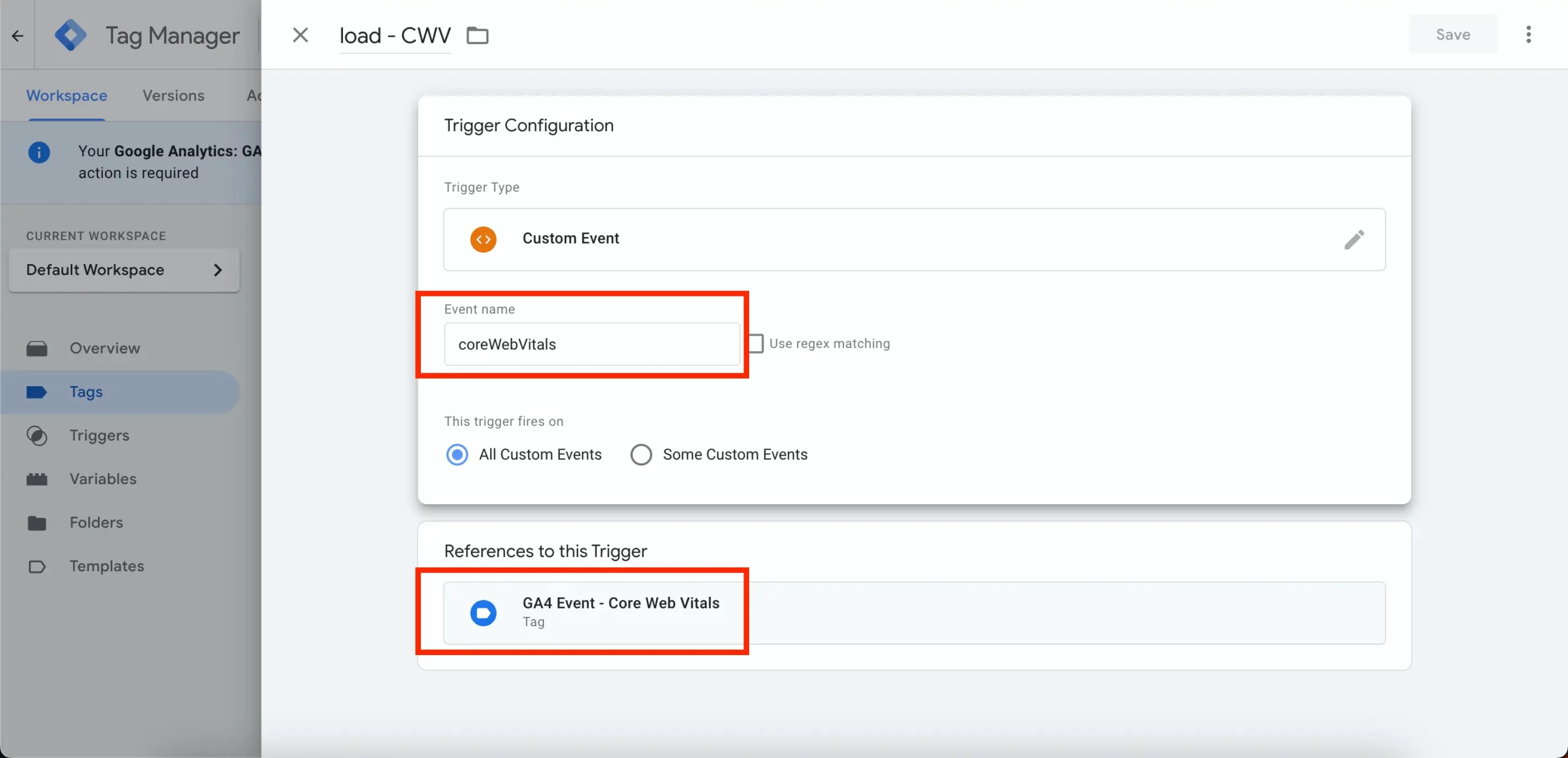
設定CWV範本觸發條件
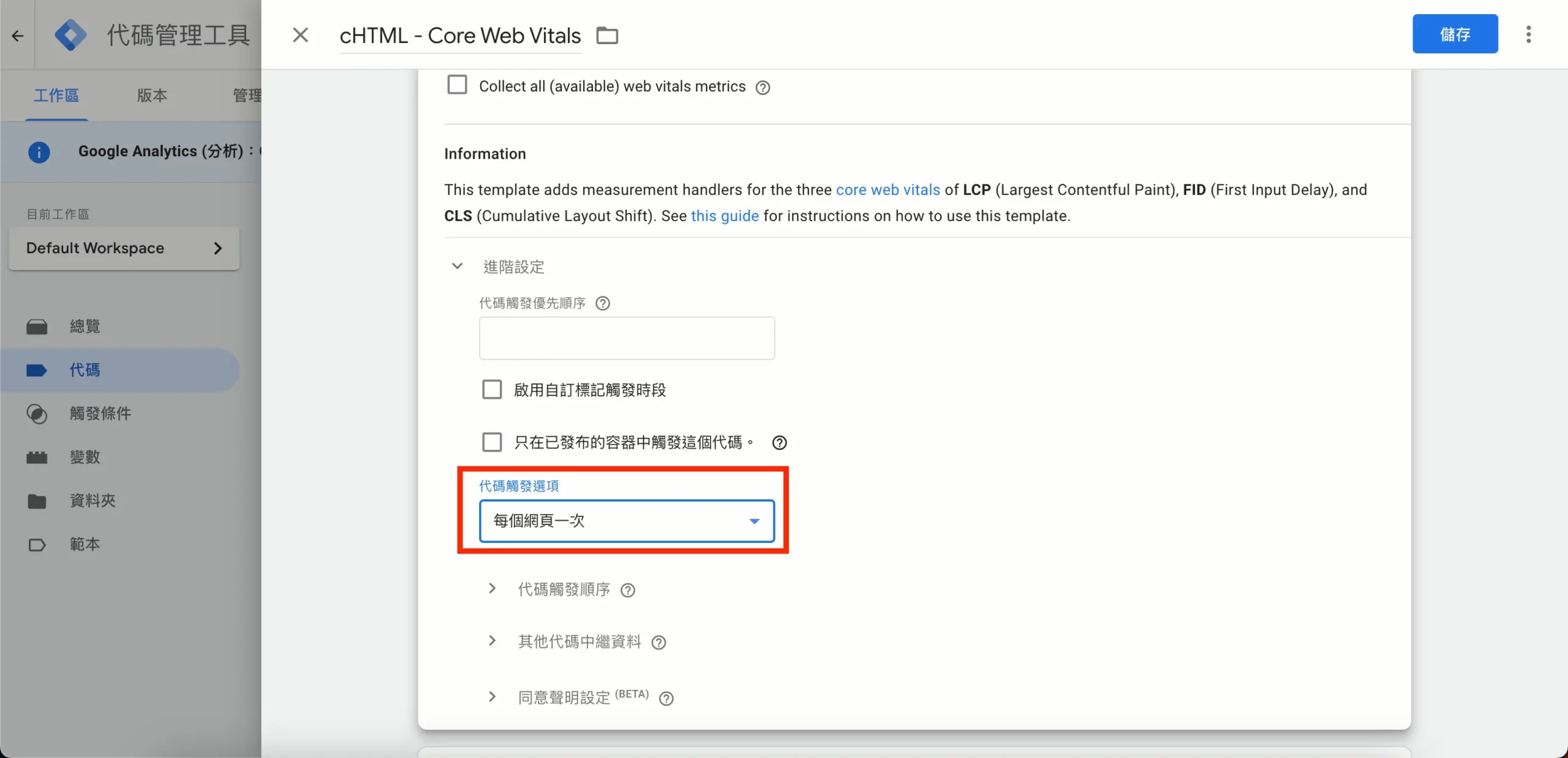
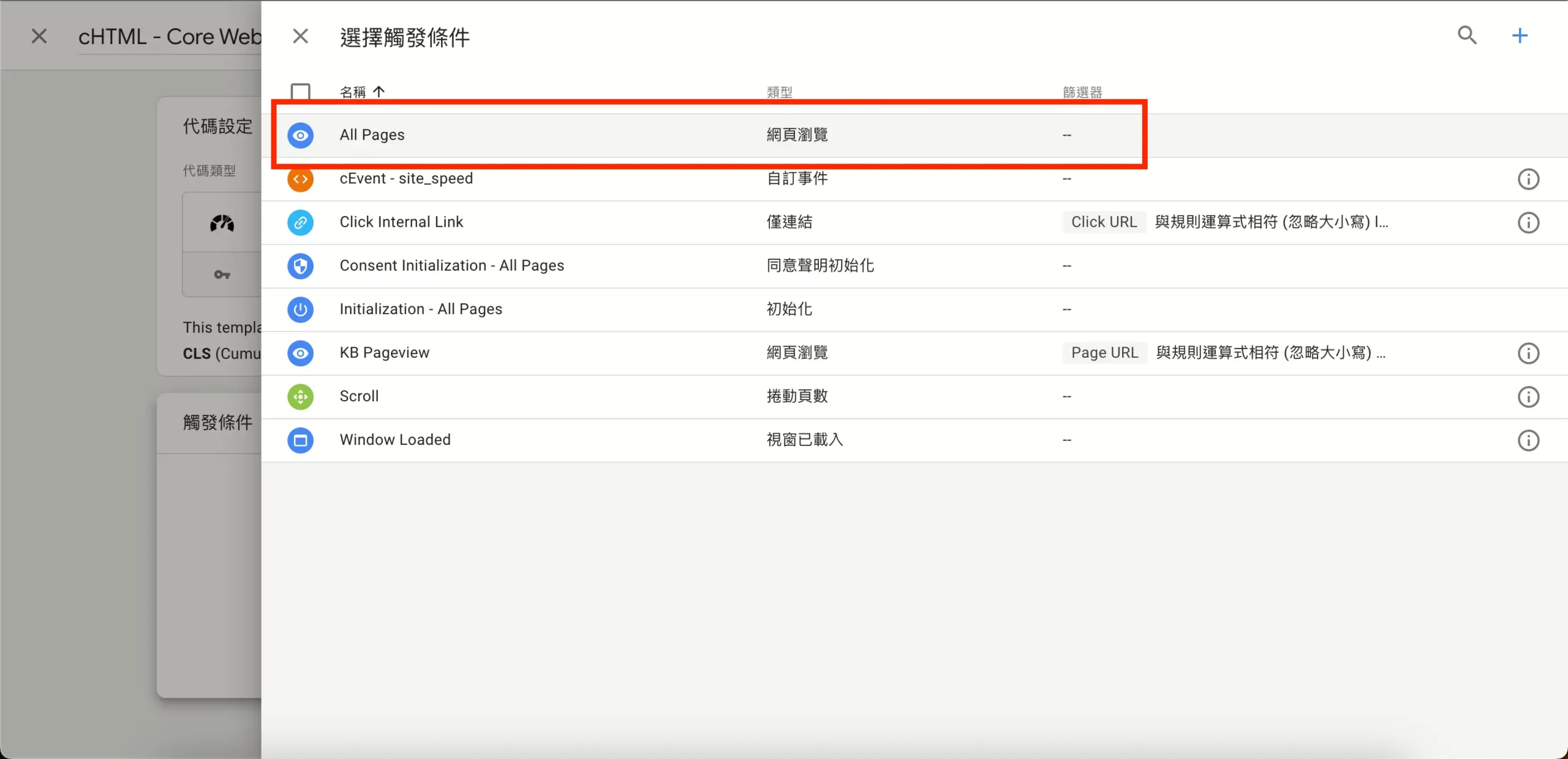
完成匯入後,為 Core Web Vitals 代碼範本,建立一個觸發條件。因為我們需要追蹤每一個網頁的LCP、CLS、INP,所以需要將觸發條件設為 All Page 網頁瀏覽,同時把代碼觸發選項,選成”每個網頁一次”。


設定Core Web Vitals變數
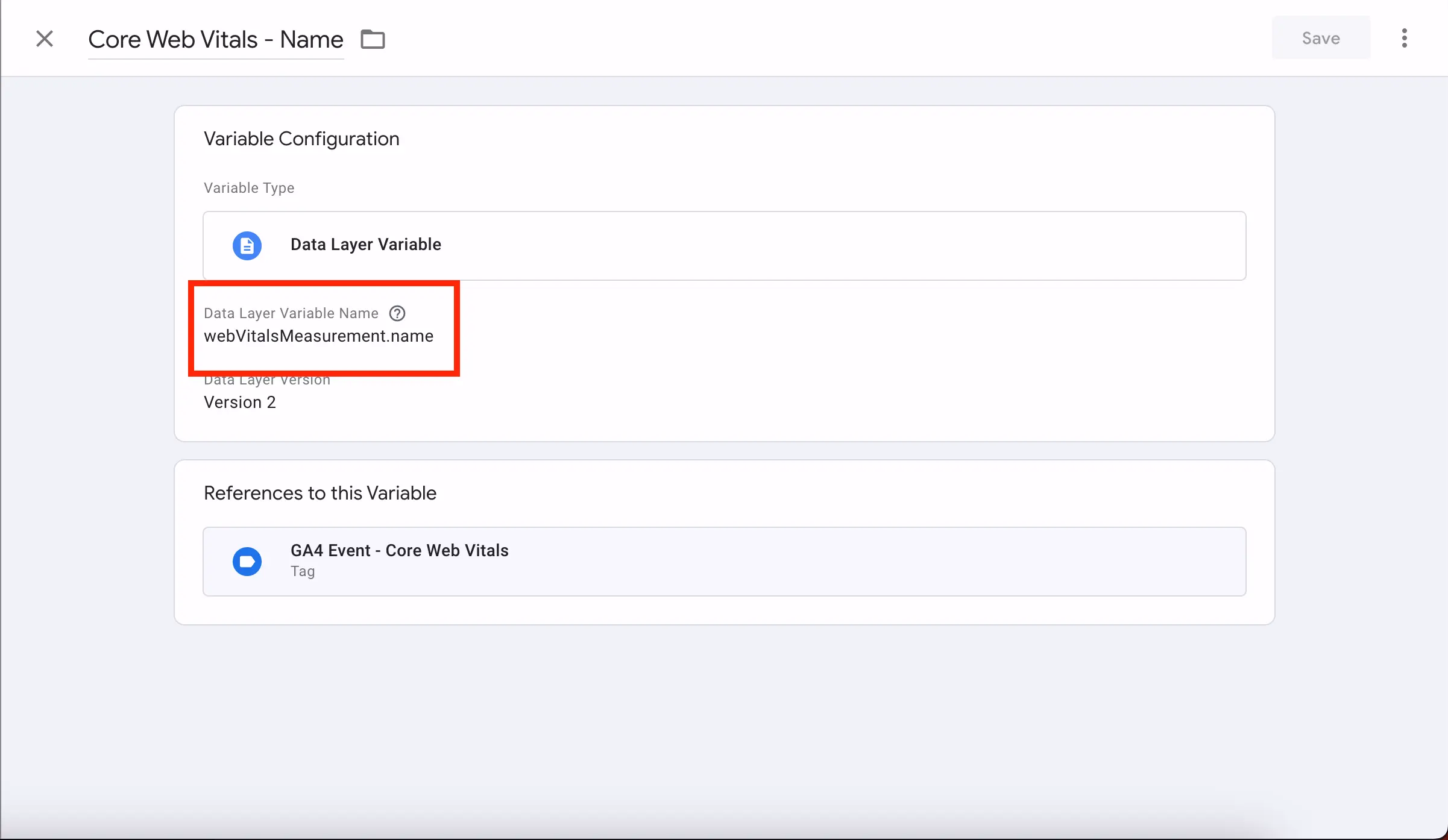
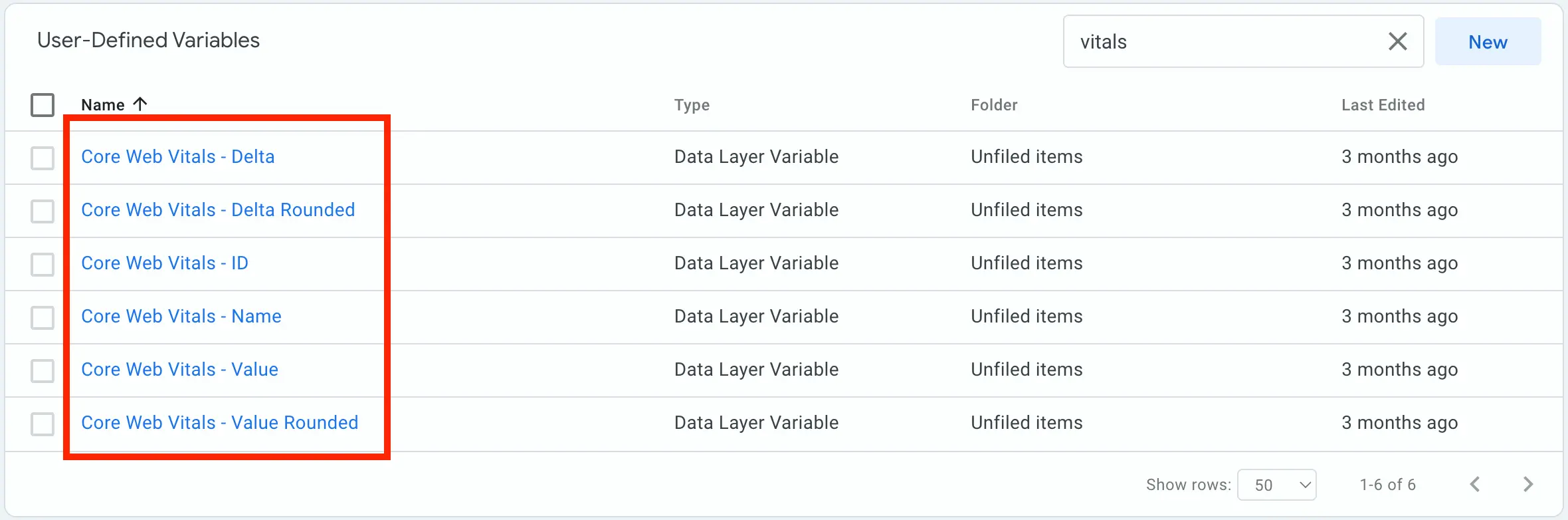
請分別為下列六個變數建立資料層變數(每個英文字母大小寫必須和下方所示一模一樣):
- webVitalsMeasurement.id: 此變數代表每次測試Core Web Vitals的測試代號
- webVitalsMeasurement.name: 此變數代表LCP、CLS或FID
- webVitalsMeasurement.value: 此變數代表未四捨五入的測試結果(單位為毫秒),可以用來量測LCP、INP的分數
- webVitalsMeasurement.valueRounded: 此變數代表已四捨五入的測試結果(單位為毫秒),可以用來量測LCP、INP的分數
- webVitalsMeasurement.delta: 此變數代表為四捨五入的測試結果,可以用來量測CLS的分數
- webVitalsMeasurement.deltaRounded: 此變數代表為四捨五入的測試結果,可以用來量測CLS的分數


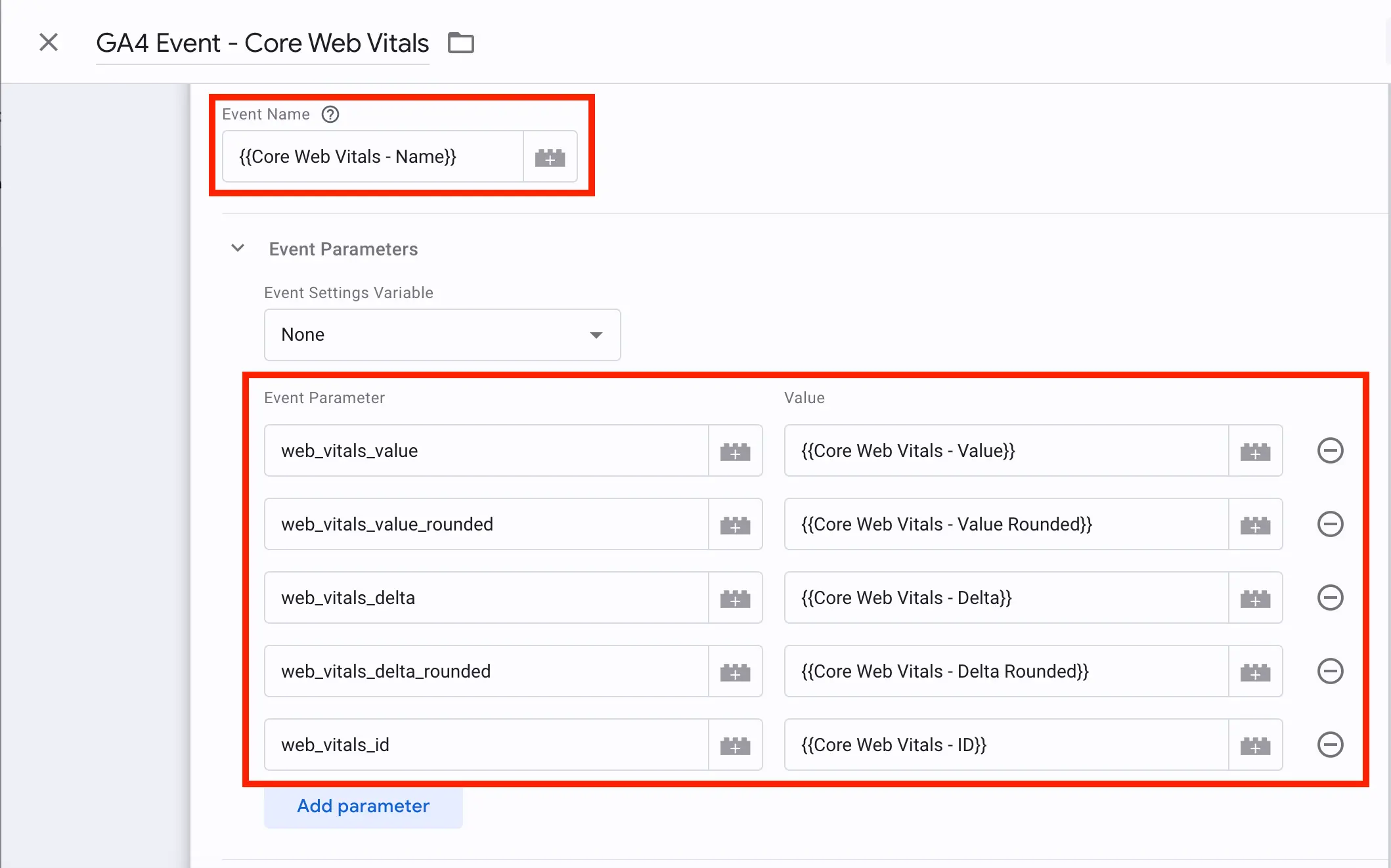
建立GA4事件及設定參數
設定完所有資料層變數後,前往新增一個 GA4 事件,並為各個變數命名 (Event Parameter 事件參數),事件參數必須和下方所列的英文字母一模一樣。
- web_vitals_id
- web_vitals_value
- web_vitals_value_rounded
- web_vitals_detla
- web_vitals_delta_rounded
最後建立一個自定義


測試標籤並提交
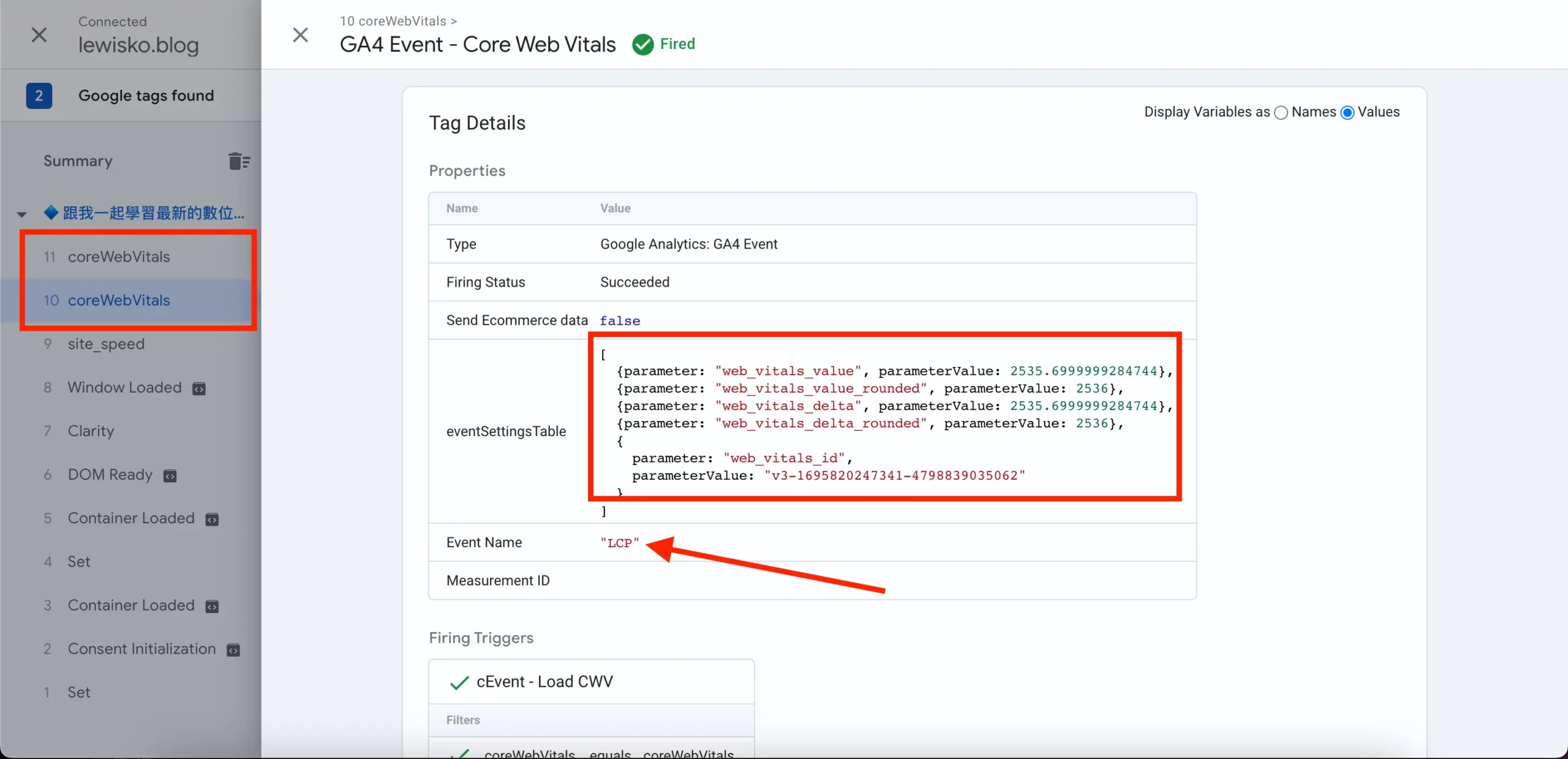
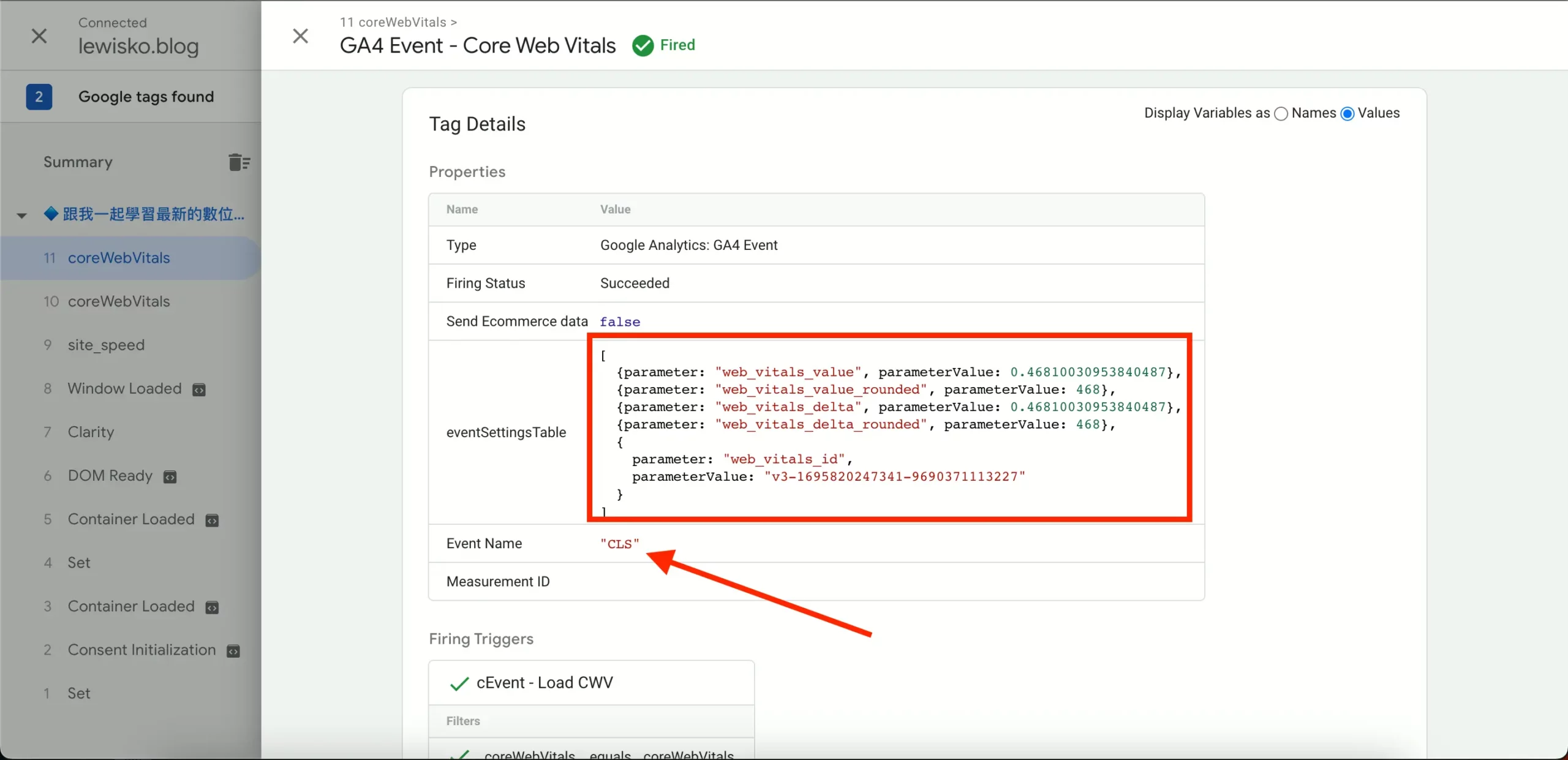
GA4 事件代碼設定完成後,就可以使用 GTM 中的”預覽”功能。
接下來前往 Tag Assistant 後,就可以開始在 coreWebVitals 事件中確認是否事件標籤和參數有成功觸發。
如果你所看到的測試結果和下圖相似,即可返回GTM提交所有代碼。


建立GA4自訂指標及維度
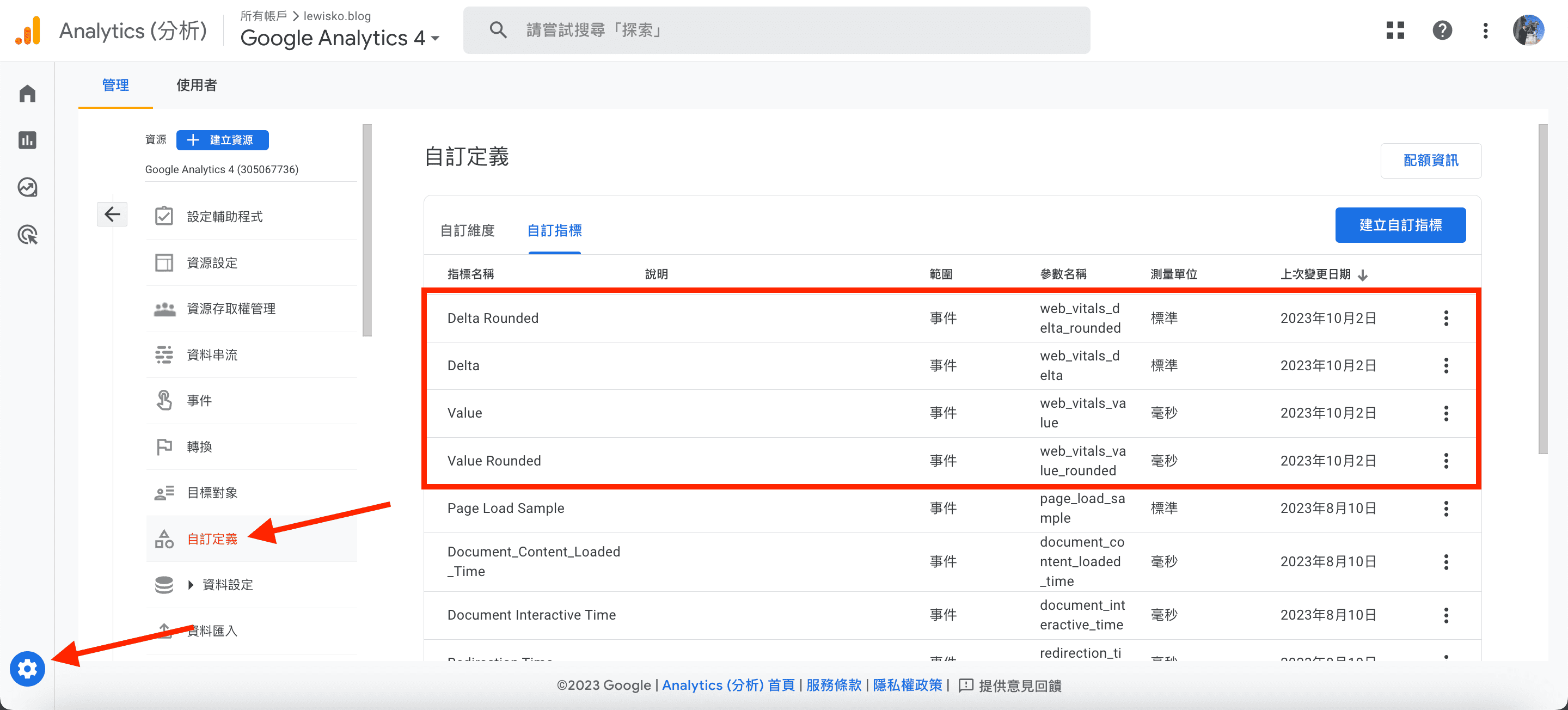
類似於上一個步驟,在設定 GTM 設定事件參數一樣,請前往 GA4 中的自訂定義 (在選單中的管理),為各個事件參數設定相對應的指標或維度,這樣做的用意是為了讓在 GTM 所設定的數據,能在 GA4 中顯示。

這邊請注意,維度名稱和指標名稱會在GA4事件報表中顯示的名稱,所以可以自行定義,但使用者屬性/參數和參數名稱為資料欄位名稱,所以必須和下方所提供的英文字一模一樣。
web_vitals_id
- 自訂義維度
- 範圍:事件
web_vitals_value
- 自訂義指標
- 範圍:事件
- 測量單位:毫秒
web_vitals_value_rounded
- 自訂義指標
- 範圍:事件
- 測量單位:毫秒
web_vitals_detla
- 自訂義指標
- 範圍:事件
- 測量單位:標準
web_vitals_delta_rounded
- 自訂義指標
- 範圍:事件
- 測量單位:標準
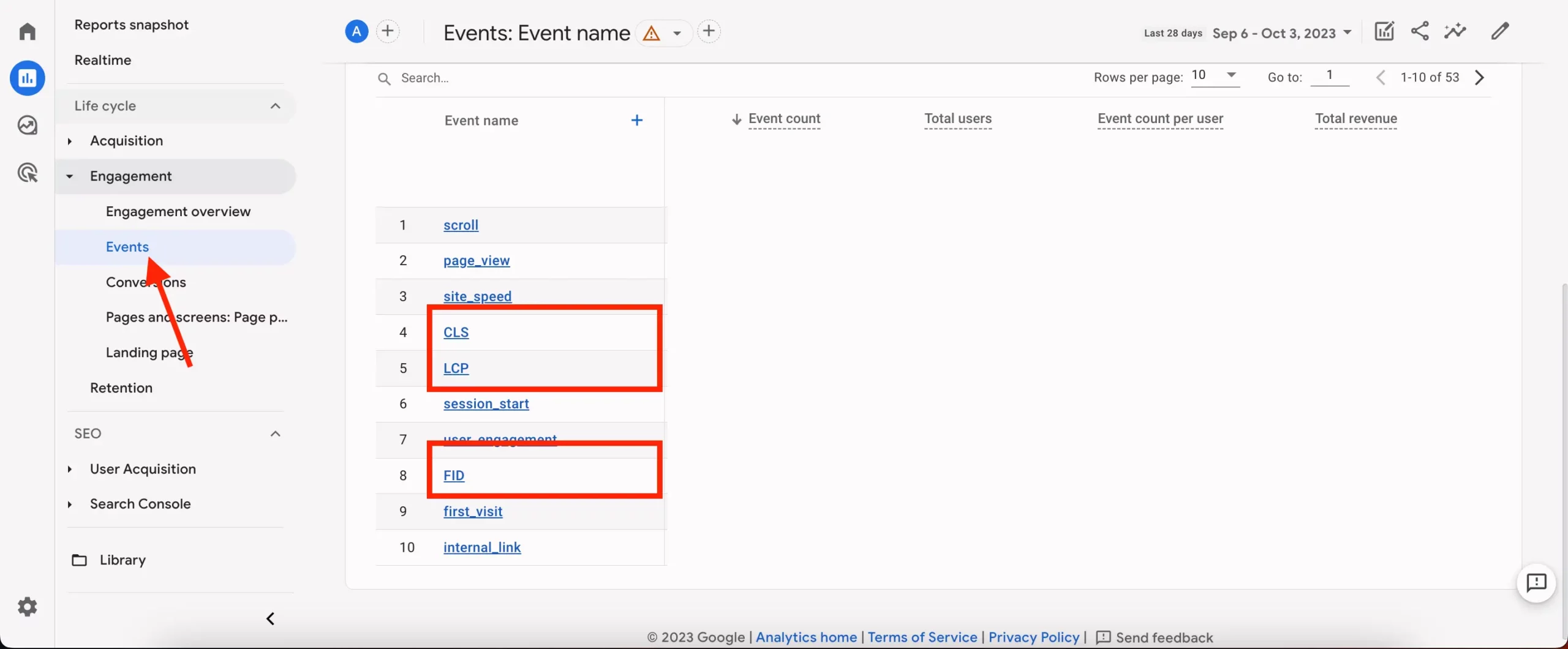
等待至少一天的時間,讓 GA 開始搜集 CWV 資料後,前往事件報表確認是否資料有搜集成功。

建立Google Looker Studio儀表板
雖然我們已經蒐集完數據了,但這還不算完成。最後還需要使用 Looker Studio 製作 Core Web Vitals 儀表板,幫助我們一眼就能看出所有網頁的使用者體驗如何。你可以利用這些搜集來的數據,設計一個專屬於你的使用者體驗報表,也歡迎點擊下方按鈕複製我的報表。
其他評估 CWV 的方式
理解Core Web Vitals的重要性後,讓人不禁擔心,究竟該怎麼評估Core Web Vitals呢?量化這些數字會不會很難?別擔心!以下我會和你分享,幾種能夠分析網頁表現的免費工具。
Page Speed Insight/ Lighthouse
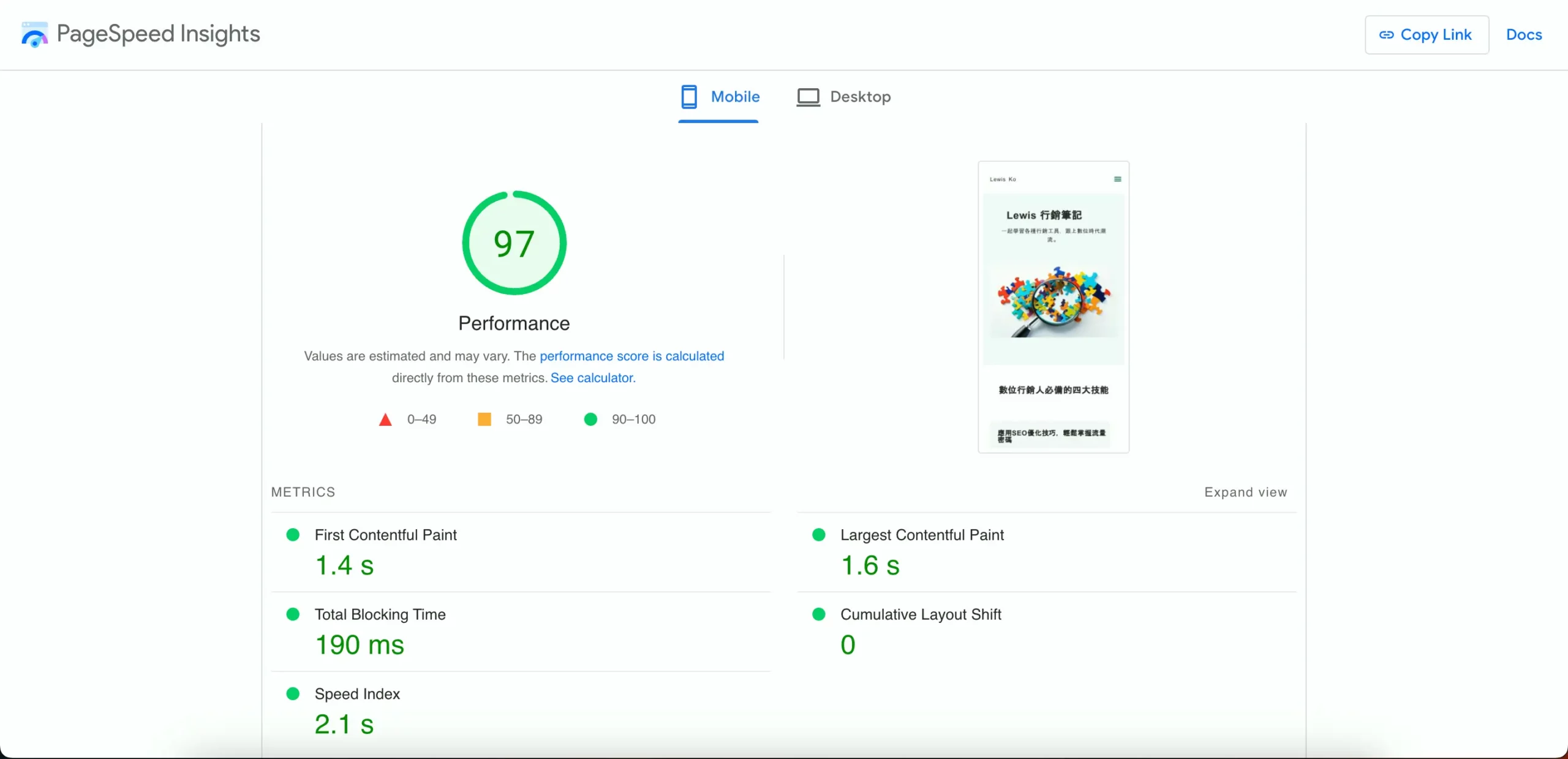
Page Speed Insight是一款由Google所推出的免費工具,只要簡單輸入需要檢測的網頁URL,就能得到該網頁在手機和桌機上的表現。由於Google主要都以手機爬蟲來搜集網路資訊,建議還是參考手機版的數字為主。
在這份報告中,你會得到LCP和CLS數值,但並不會看到FID,因為這個工具沒辦法像真人一樣與網頁互動 (例如:點擊按鈕)。儘管如此,這款工具已經提供非常完整的資訊了,並且也告訴我們該如何優化的方向。

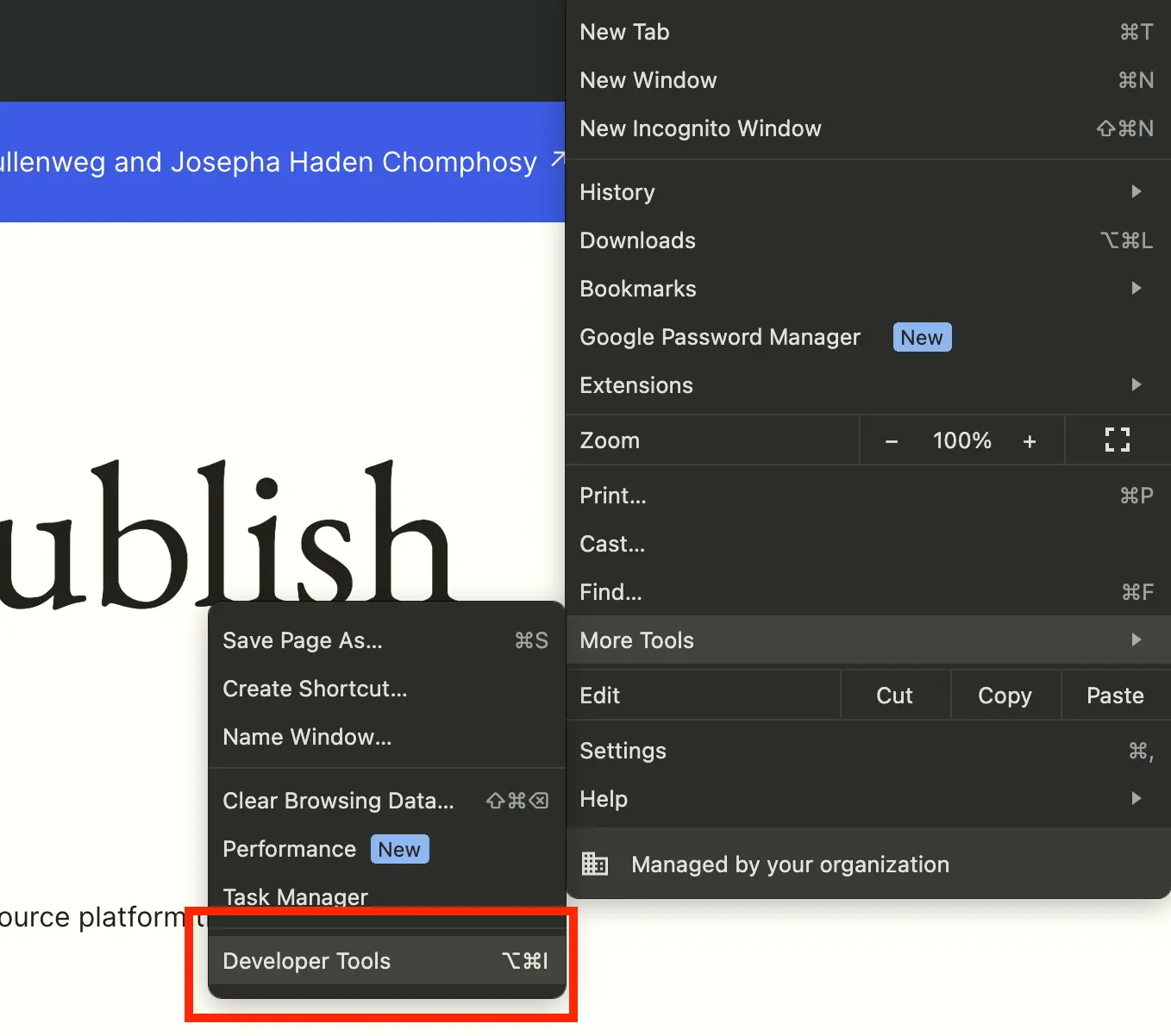
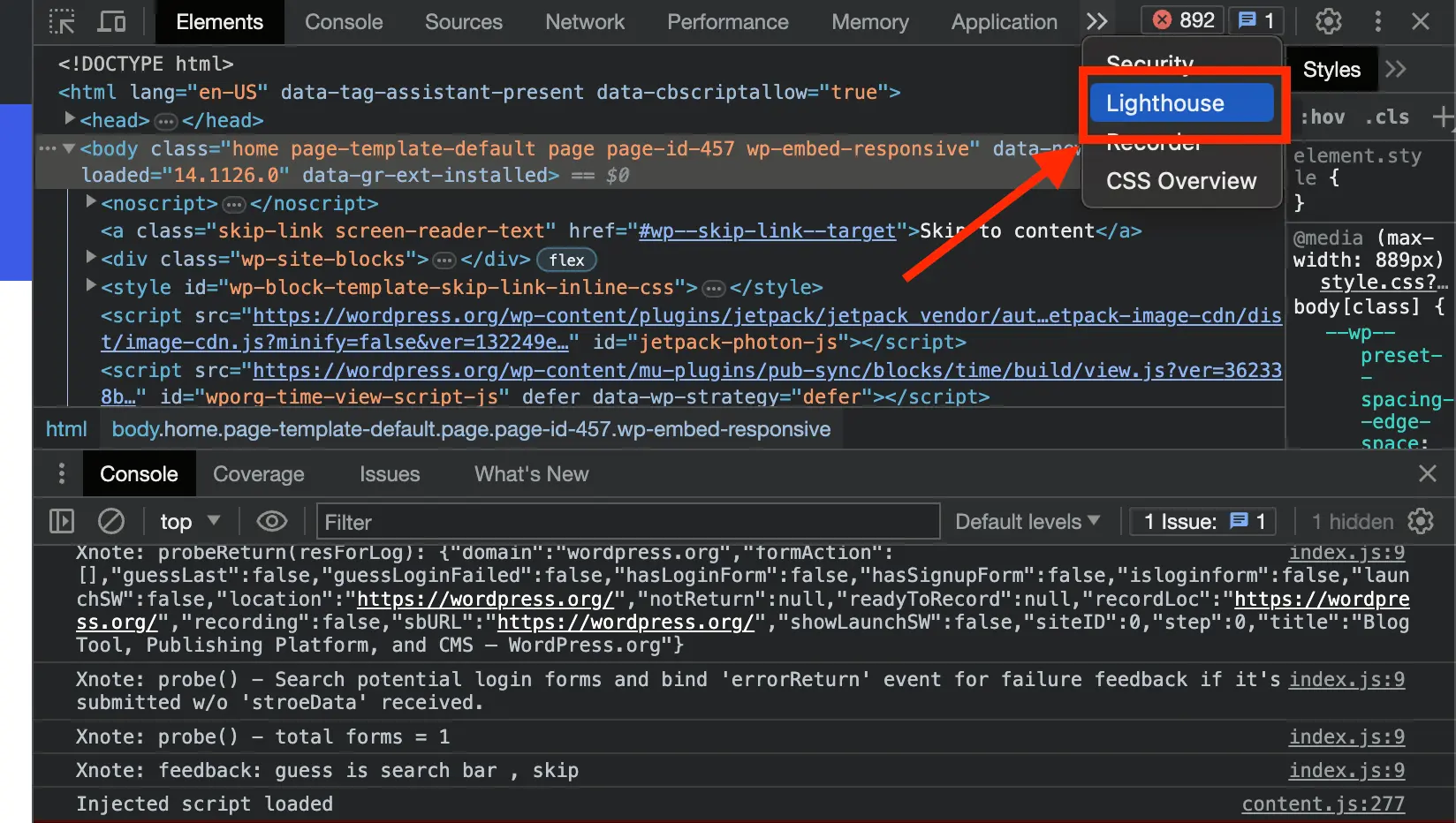
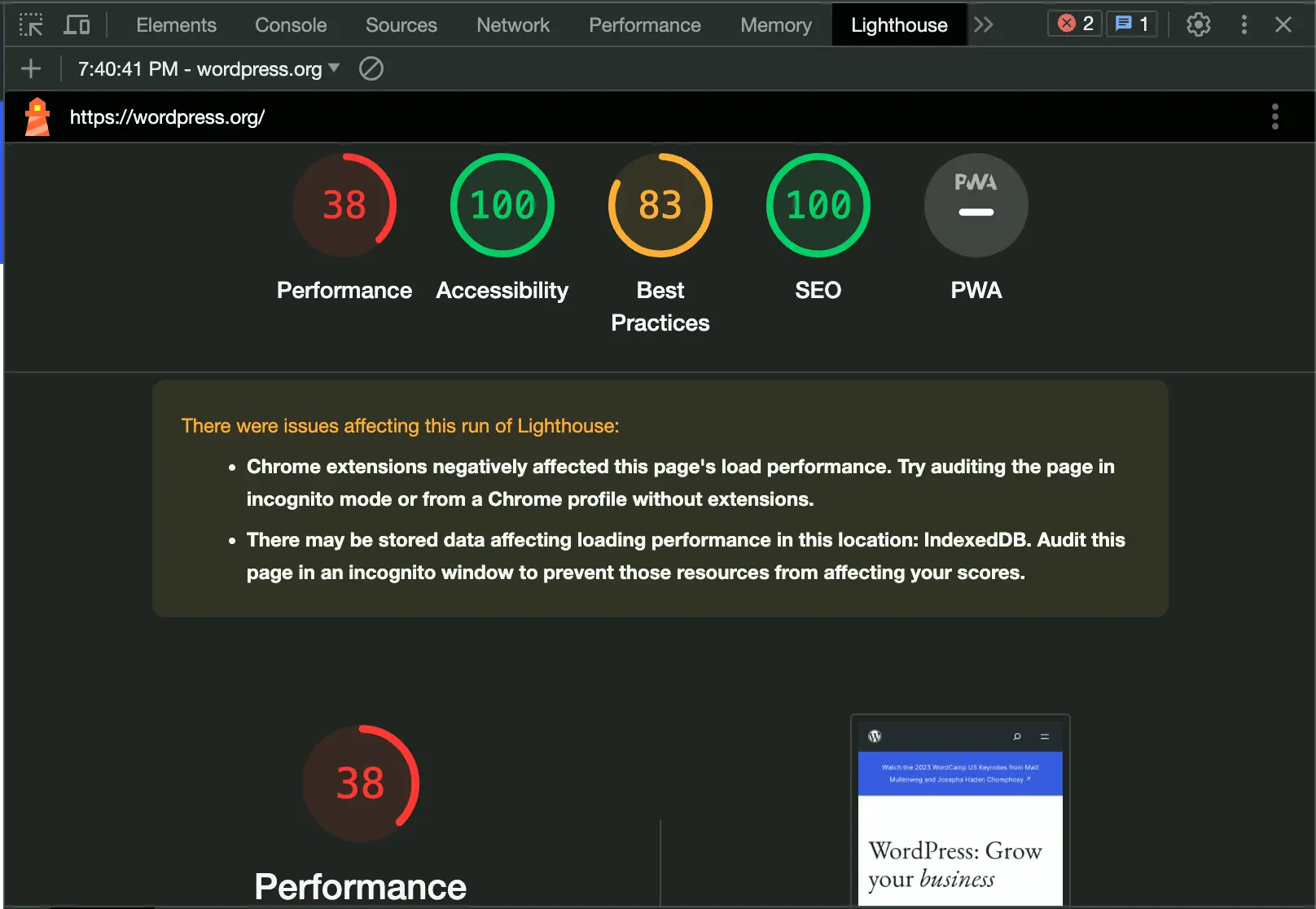
跟Page Speed Insight的功能非常類似,也同樣是由Google所開發的Lighthouse,可以透過Google Chrome開發者工具或下載Chrome Extension來啟用。
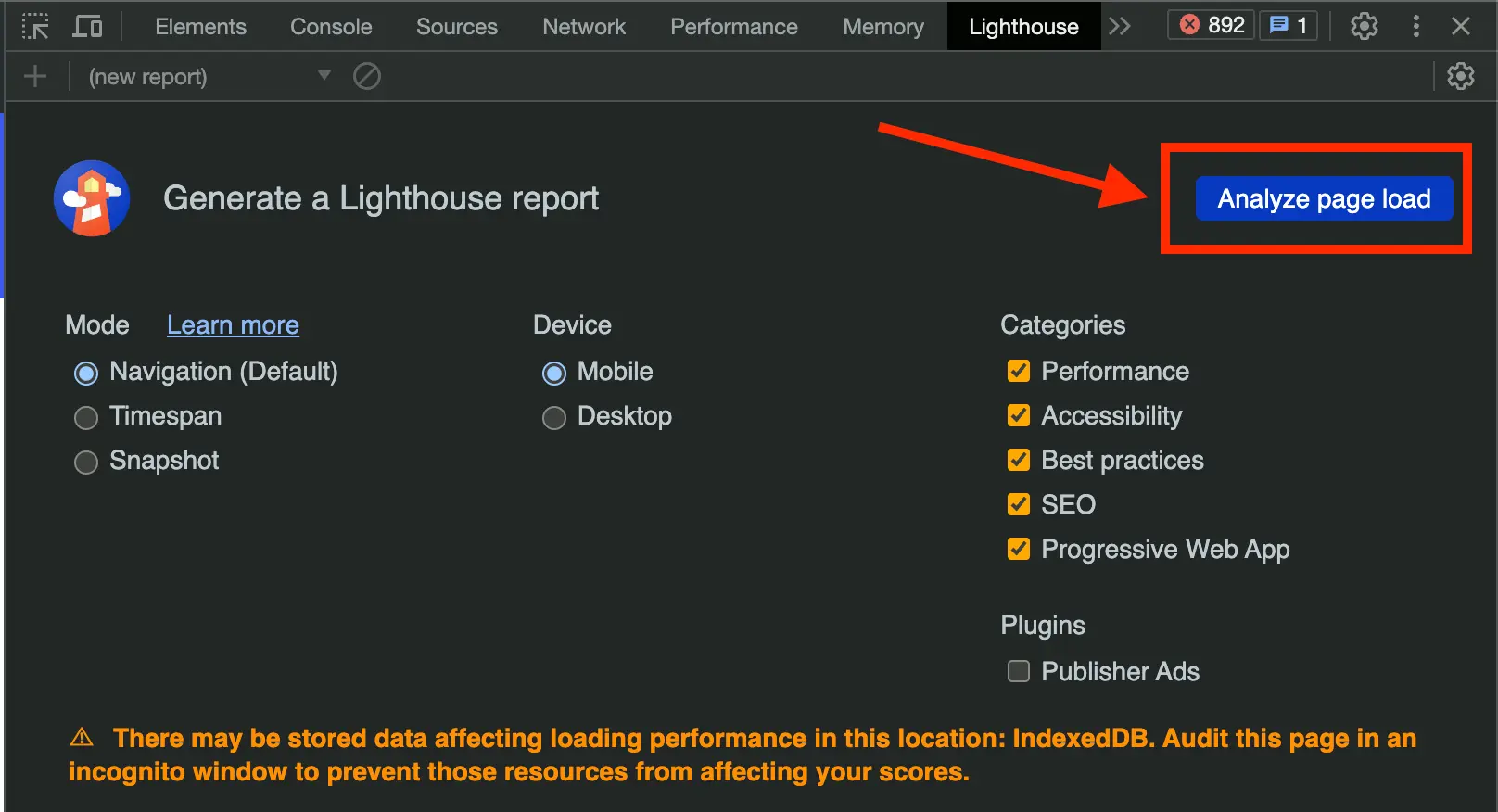
以下就一起實際操作,由Google Chrome來開啟Lighthouse。




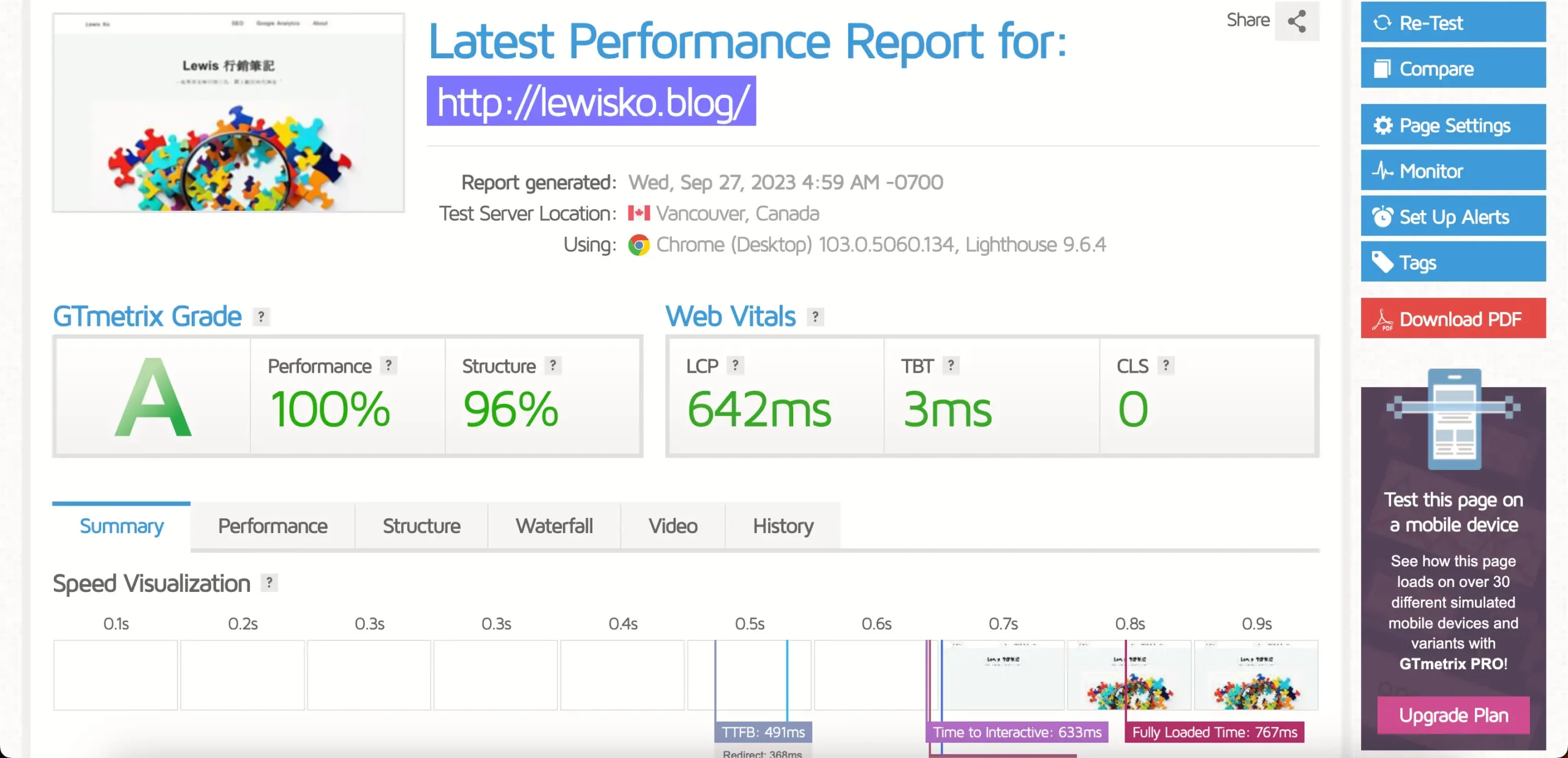
GTmetrix
GTmetrix也是一款廣為人知的測試網頁表現的工具,它提供非常完整的測試數據,包括Core Web Vitals,所有HTML、JavaScript、CSS的讀取狀況(Waterfall),並且提出相對應的優化建議。不過比較可惜的是它必須升級到付費版本,才可以看到手機測試結果,如果想要以優化SEO為目標,建議還是能了解,網頁在手機版的表現如何。

WebPageTest
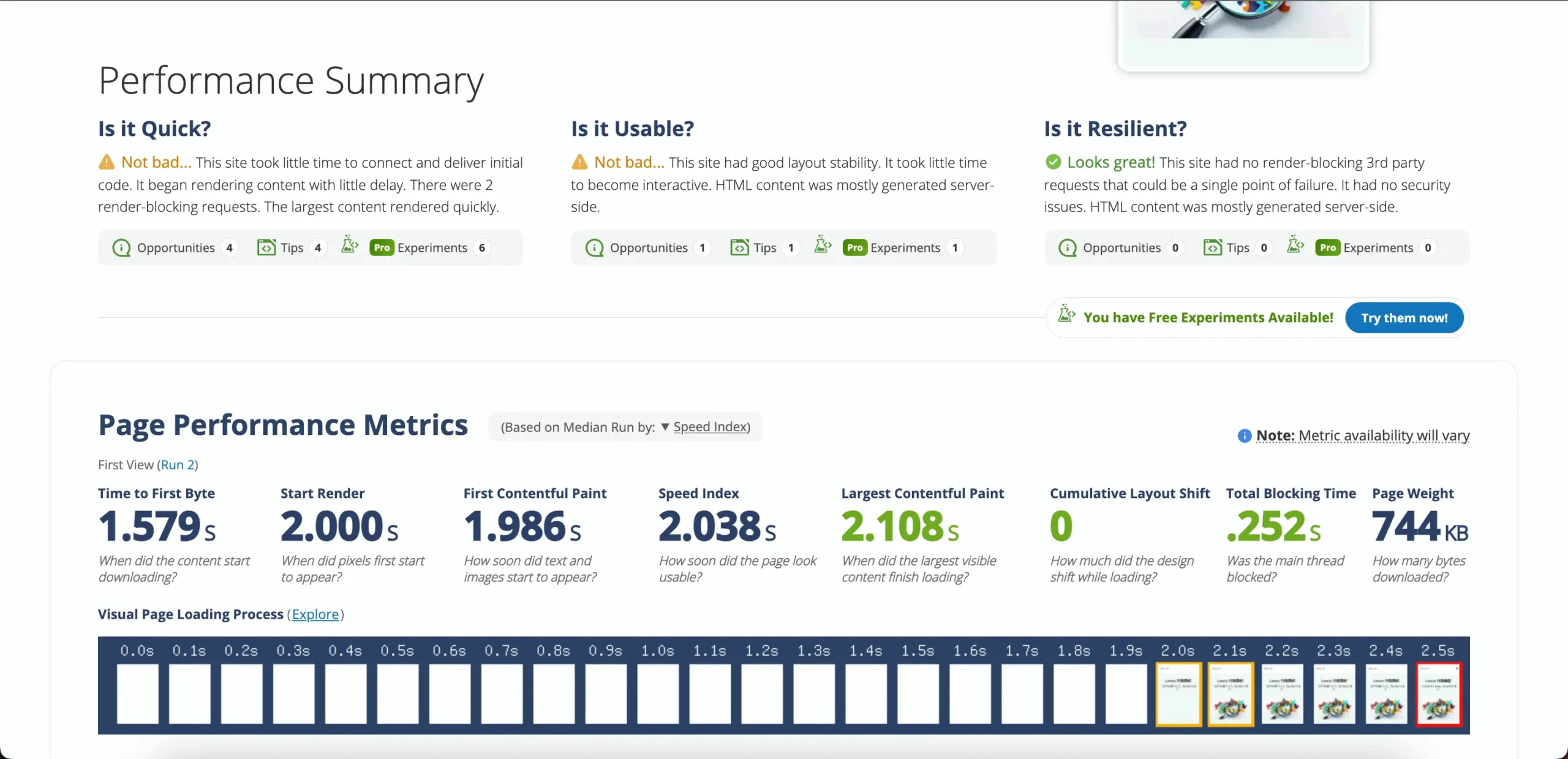
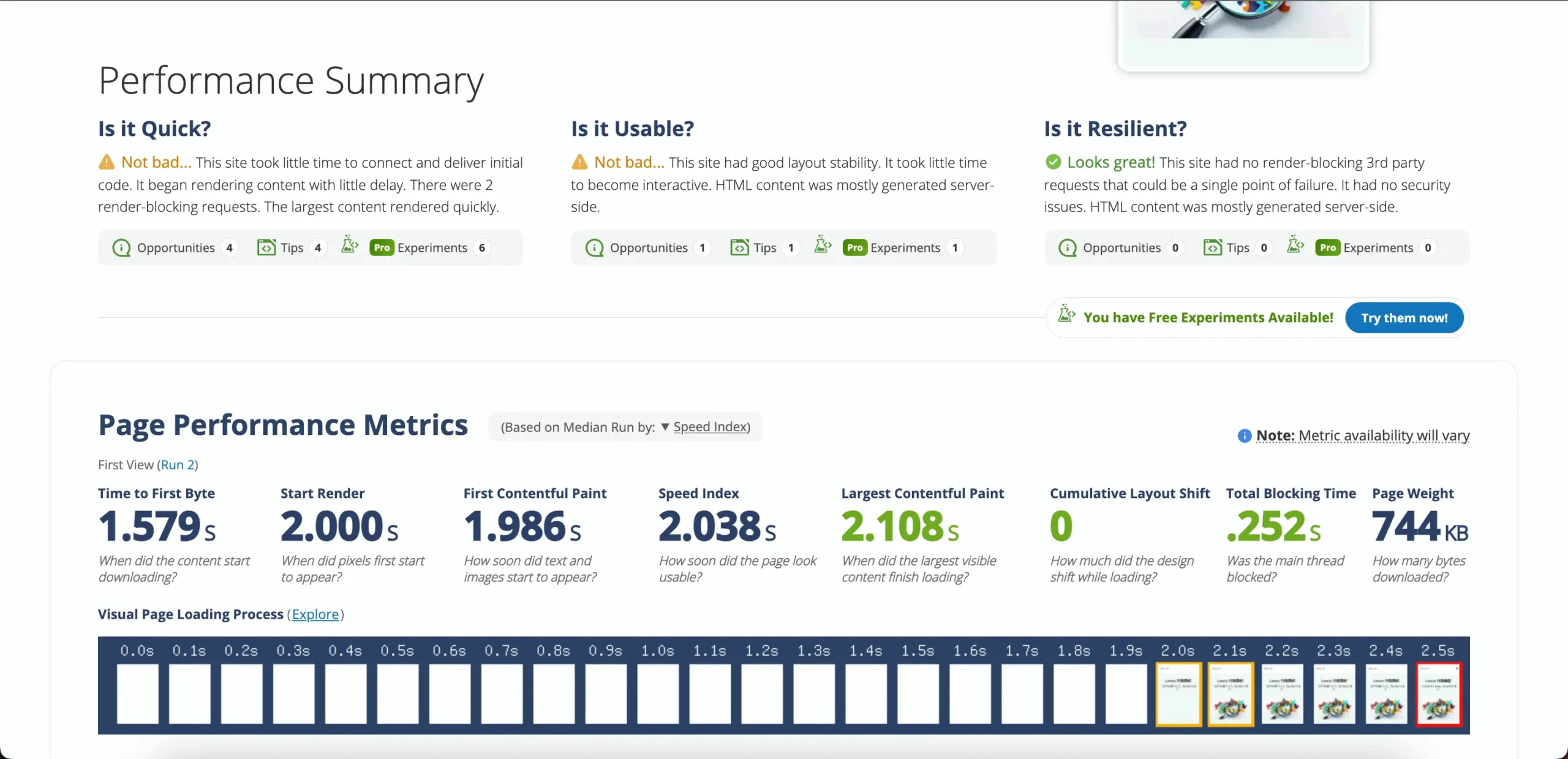
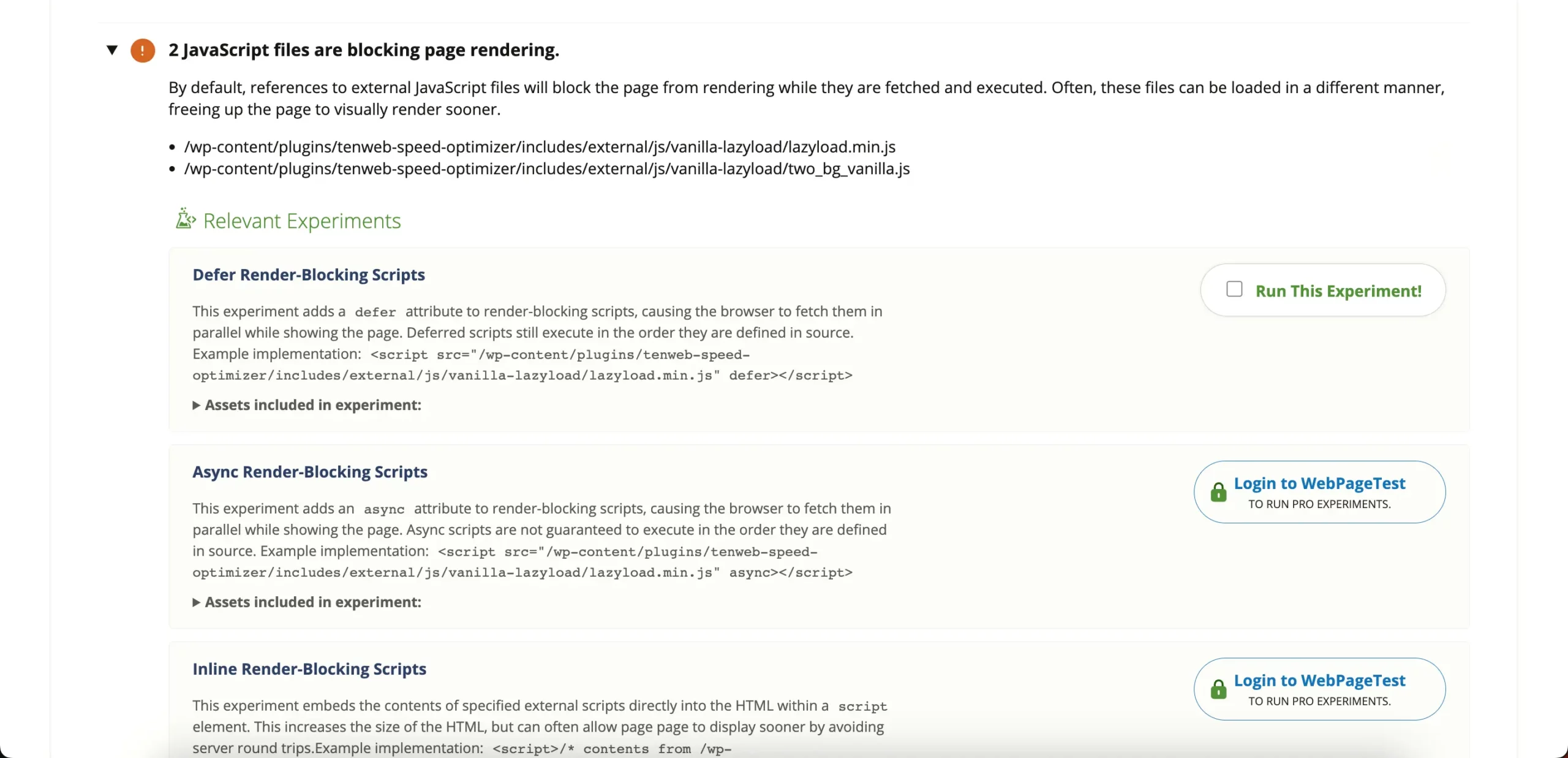
WebPageTest是一款我非常頻繁在使用的測試工具,除了最基本的測試數據外,同時還可以設定想要測試的參數,像是手機或桌機、國家、網路速度等等,最棒的是,它的優化建議可以說是所有工具當中最為詳細的。之後我也會詳細介紹該如何使用這個強大的工具,敬請期待!



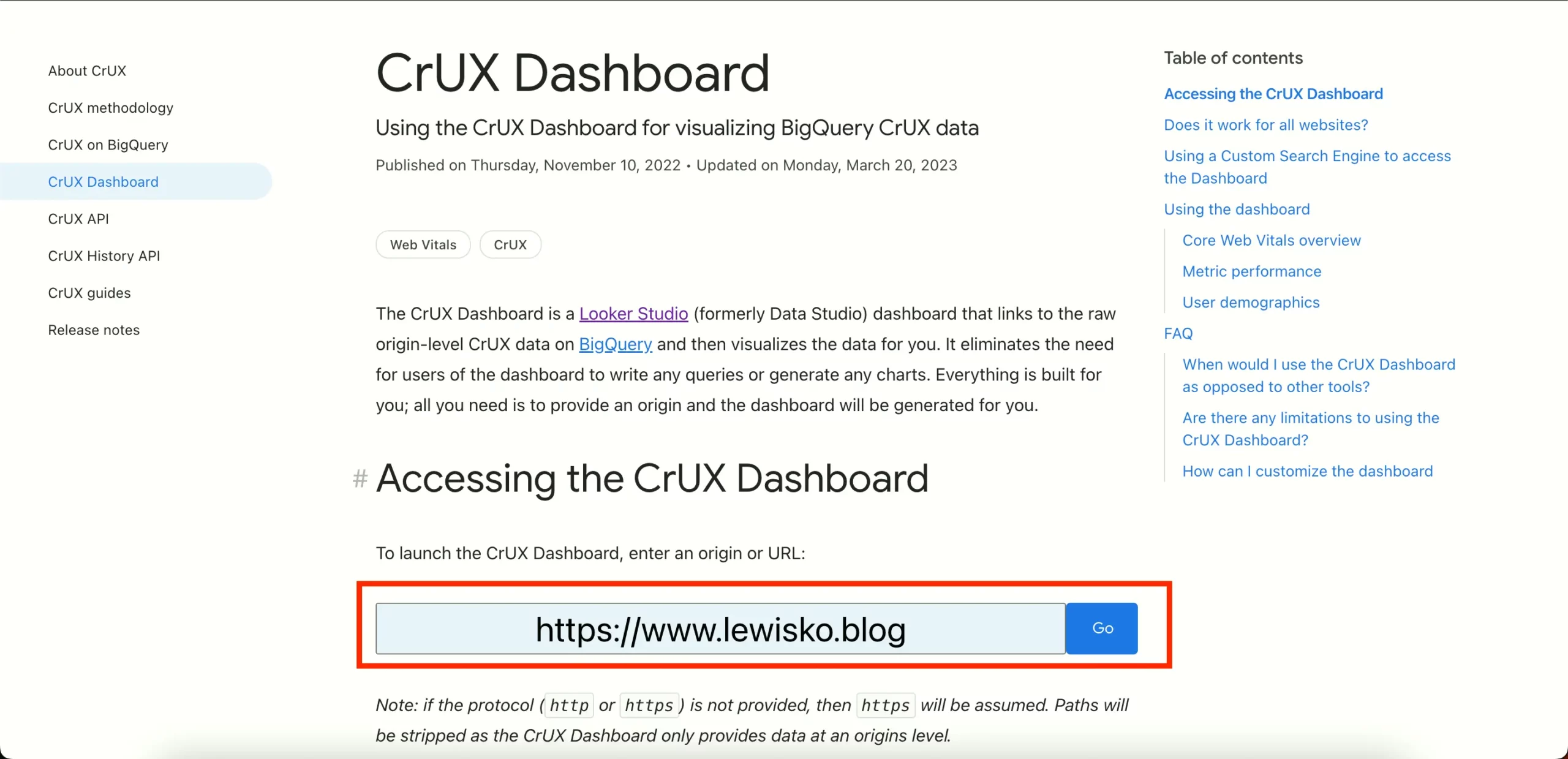
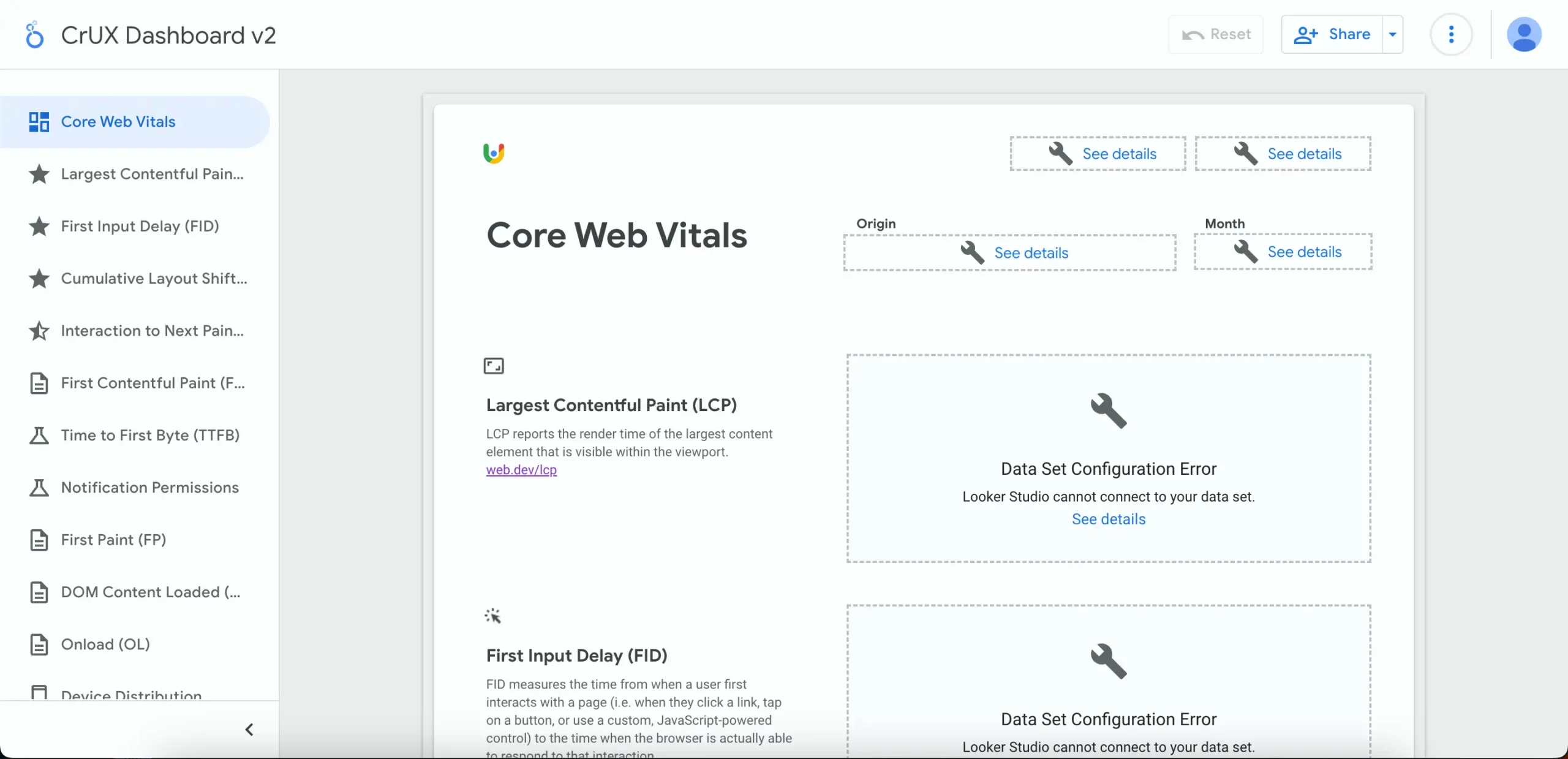
Looker Studio CrUX報表
想不到Looker Studio也可以追蹤Core Web Vitals吧!Looker Studio CrUX Dashboard是Google使用自家開發的Chrome所搜集的使用者數據所產出的報表,所以使用這個報表前,必須確保Chrome在你想要觀測的網站上,已經搜集足夠的數據樣本。也就是說,你的網站訪客必須要有一定的數量,而且他們都必須是Google Chrome的使用者。
如下圖所示,只要簡單輸入想要測試的網站URL,就能獲得非常完整的真實使用者數據,不同於前面幾個工具,這個報表比較特別的是,它提供的是整個網站的平均數據,而不是單一網頁的表現。