瀏覽一個沒有良好結構的網站,就像在沒有路標的城市中行走。網站結構不僅影響使用者體驗,更是 SEO 績效的關鍵因素。因此我們將在本篇文章深入探討如何打造一個既使用者友善又有利於搜尋引擎爬蟲的網站結構吧!
了解網站結構的重要性
簡單來說,網站結構就是你的網站上各個頁面之間的組織和連結方式。良好的網站結構能夠:
- 提升使用者體驗,讓訪客輕鬆找到他們需要的資訊,提高停留時間和降低跳出率。
- 增強SEO效益,協助搜尋引擎爬蟲更有效率地索引你的網站內容,提升排名機會。

四種主要的網站結構類型
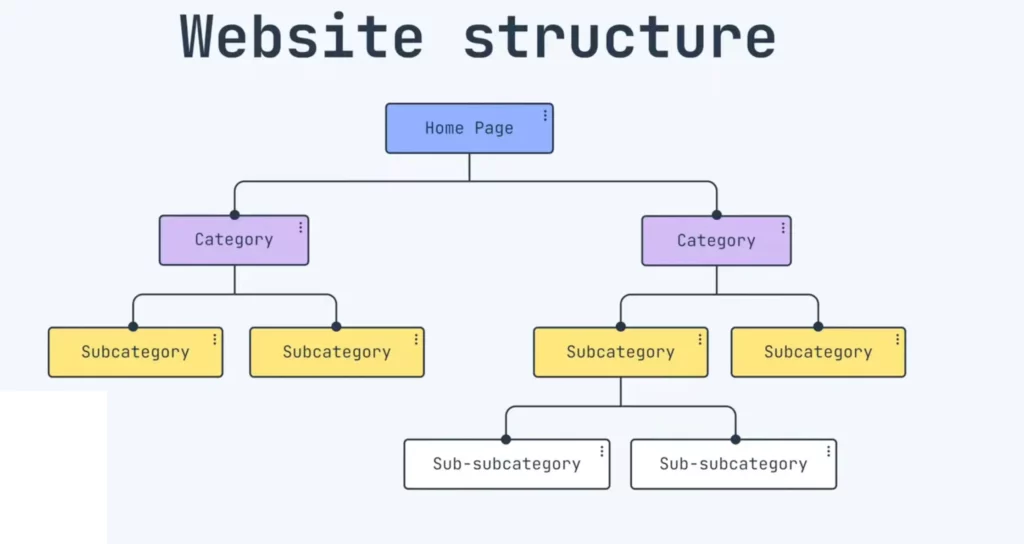
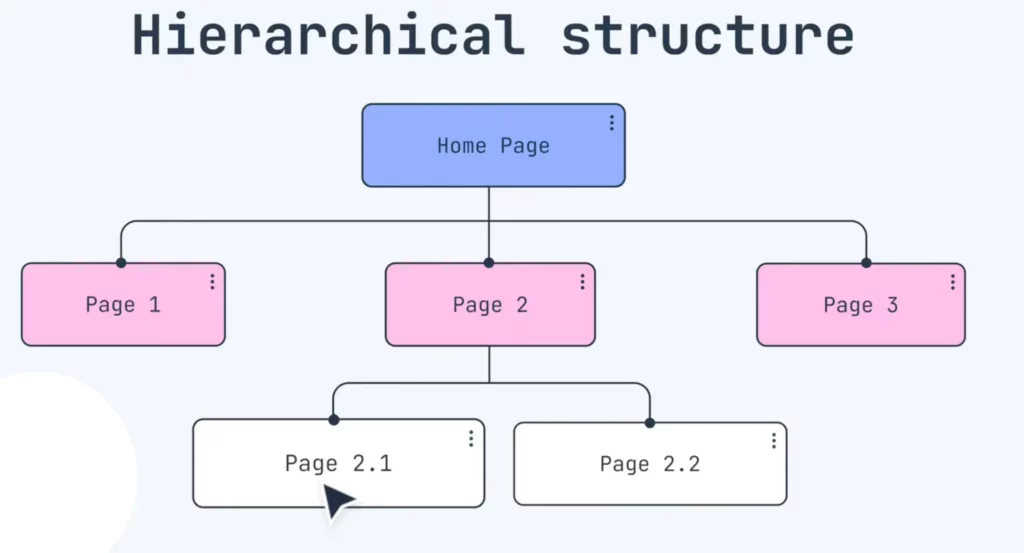
層級式結構
層級式結構就像一棵樹,從首頁延伸出主要分類,再深入到子分類和個別頁面。
- 特點:簡潔明瞭,導覽清晰。
- 適用對象:大多數的企業網站、部落格和資訊網站。
- 優點:有助於搜尋引擎理解網站的主題和內容層次。
例如,一家線上服飾店的網站可能從首頁開始,分為「男裝」、「女裝」、「童裝」等主要分類,進一步深入到「上衣」、「褲子」、「配件」等子分類。

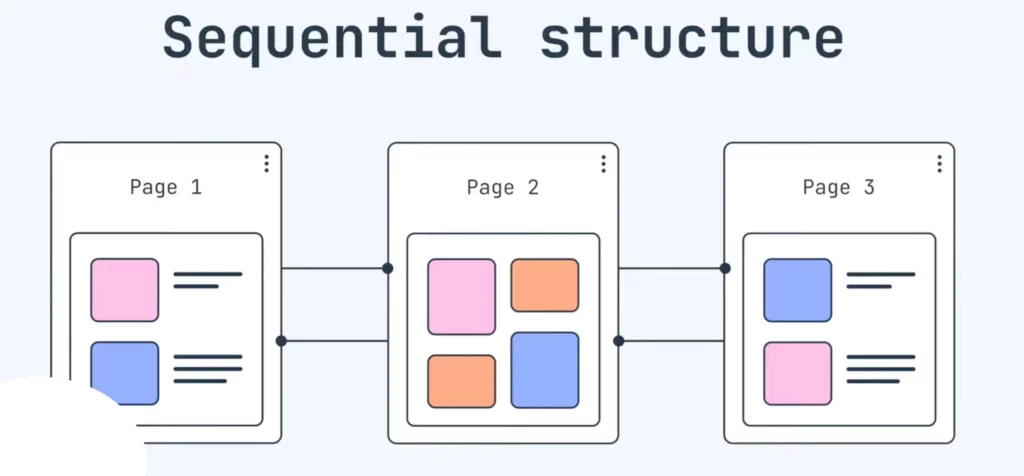
連續式結構
連續式結構 (Sequential Structure) 以線性方式引導使用者,適合需要按照步驟完成的流程。
- 特點:一步接一步的導覽,無法跳過。
- 適用對象:線上課程、教程、結帳流程。
- 優點:確保使用者按照預定的路徑進行,避免遺漏重要步驟。
例如,線上購物的結帳流程通常要求使用者依序填寫運送資訊、付款方式,直到完成訂單。

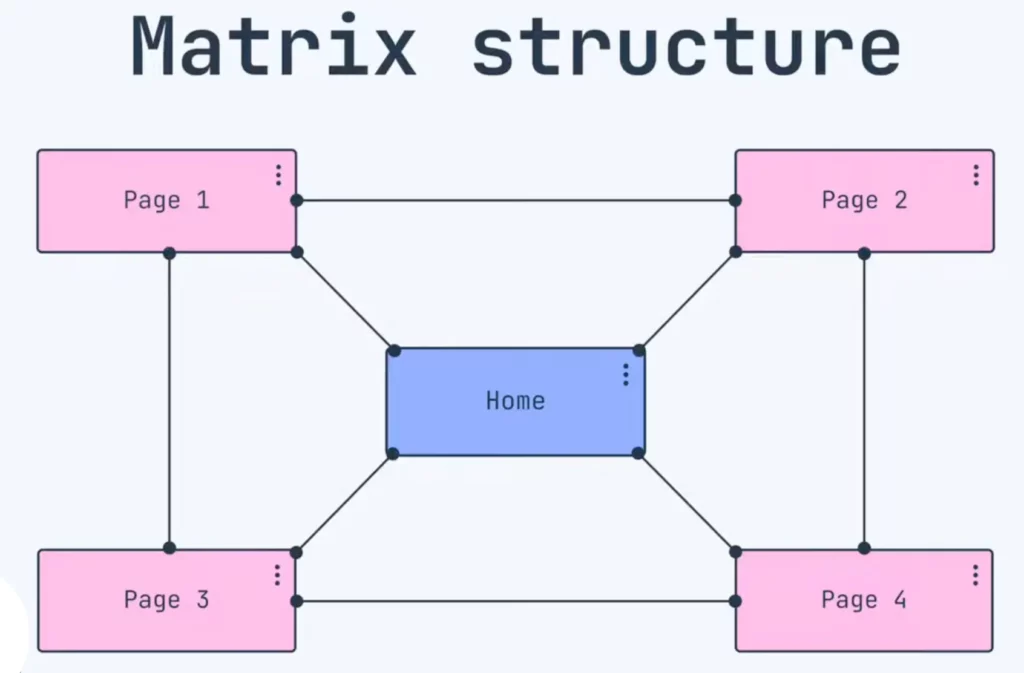
矩陣式結構
矩陣式結構讓使用者自行選擇導航路徑,提供更多的自由度。
- 特點:沒有固定的導覽順序,強調使用者選擇。
- 適用對象:電商網站、新聞網站。
- 優點:滿足不同使用者的需求,提供個性化的體驗。
例如,Amazon 讓使用者透過分類、搜尋或推薦來探索商品,每個使用者的瀏覽路徑都可能不同。

資料庫式結構
資料庫式結構依賴強大的搜尋和篩選功能,內容通常是動態生成的。
- 特點:內容豐富,依據使用者查詢顯示結果。
- 適用對象:房屋租賃網站、旅遊預訂平台。
- 優點:能夠處理大量資料,提供精確的搜尋結果。
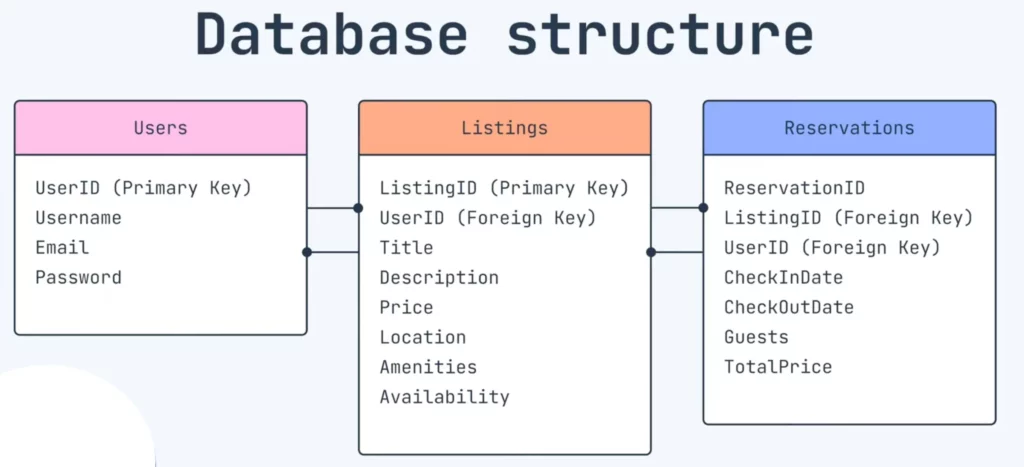
例如,Airbnb 的網站讓使用者輸入地點、日期、價格等條件,系統即時生成符合條件的住宿選項。

打造 SEO 友善的網站結構
首頁最佳化
首頁是網站的門面,也是連結所有主要內容的樞紐。因此你需要確保你的首頁能:
- 讓訪客一進入網站就了解你的主要業務或資訊。
- 提供直觀的選單和連結,引導使用者進入各個分類。
例如,一家餐廳的網站首頁應該清楚呈現餐廳的特色菜、地點和預訂資訊,同時提供菜單、關於我們和聯絡方式等連結。
選單與導覽設計
良好的導航設計能夠大大提升使用者體驗。因此在設計使用者介面時應考量以下幾點:
- 合乎邏輯的分類:將相關內容歸納在一起,方便使用者查找。
- 簡潔的選單結構:避免過於複雜的下拉式選單,讓選項一目了然。
- 減少點擊次數:重要的內容應該在三次點擊內就能到達。
例如,使用「主分類 > 子分類 > 內容頁面」的結構,讓使用者迅速找到所需資訊。
麵包屑導覽
麵包屑 (Breadcrumb) 是位於頁面頂部的一串連結,顯示使用者當前的位置。這項功能能幫助:
- 增強定位感:讓使用者了解他們在網站中的位置,以及如何返回上層。
- 增加內部連結:有助於搜尋引擎更好地爬行和索引你的網站。
例如:「首頁 > 男裝 > 上衣 > 襯衫」,使用者可以隨時返回「上衣」或「男裝」分類。
支柱內容
支柱內容 (Pillar Content) 是關於某一主題的全面資源,通常是長篇且深入的文章。這種內容可以:
- 吸引反向連結:高品質的內容更容易被其他網站引用和連結。
- 加強內部連結:可以從支柱內容連結到相關的子內容,加強網站的結構。
例如,一家健康網站可能有一篇關於「全面的營養指南」的內容,並在其中連結到「蛋白質的重要性」、「維生素的作用」等子文章。
內部連結策略
內部連結 (Internal Link) 能夠將網站的各個部分連結起來,形成一個完整的內容網絡。在建立內部連結的同時,需要注意以下兩點:
- 在文章中自然地連結到相關內容 (務必避免連結到不相關內容),提供更多相關資訊給讀者。
- 確保每個頁面都有其他頁面連結過來,方便搜尋引擎檢索。
例如,在一篇關於「網站設計技巧」的文章中,連結到「色彩搭配指南」或「字體選擇要點」。
影響 SEO 的常見網站結構問題
孤兒頁面 (Orphaned Page)
沒有其他頁面連結到的頁面稱為孤兒頁面。這樣的網頁會讓使用者和搜尋引擎都難以找到這些頁面,進而導致內容被忽略。
因此我們必須定期審核網站,為孤兒頁面添加內部連結。例如,使用網站分析工具 (如 Google Analytics) 找出訪問量極低的頁面,檢查是否缺乏內部連結。
失效的連結
失效連結 (Broken Link) 是指連結到不存在或已移除的頁面。出現這種狀況會降低使用者體驗,讓訪客感到挫折。因此我們必須使用如 Screaming Frog 這樣的爬蟲工具,定期檢查並修復這類連結。
過深的點擊深度
點擊深度 (Click Depth) 指的是從首頁到達特定頁面所需的點擊次數。過多的點擊次數意味著你的內容被埋藏得太深,使用者和搜尋引擎都難以到達。
因此需要重新調整網站結構,將重要內容提升到更淺的層級。例如,將熱門產品或重要資訊直接放在首頁或主要分類頁面中。
混亂的 URL 結構
不清晰的 URL 可能包含無意義的字符或過長的路徑。這樣會不利於搜尋引擎爬蟲檢索,同時使用者也難以理解。
因此建議使用簡潔、描述性佳的URL 結構,並包含關鍵字在其中。例如,將「www.example.com/category1/subcategory2/product?id=12345」簡化為「www.example.com/men/shirt/white-shirt」。
維護良好的網站結構
定期網站審查
為了維持使用者及 SEO 友善的網站結構,持續監控和維護網站結構並確保內容的有效性至關重要。
建議每季度進行一次全面的網站檢查,確保沒有失效或錯誤的連結及孤兒頁面,同時移除無效或更新過時的資訊,及持續添加新的內容。
動態調整導覽選單
隨著內容的增加,網站的導航選單和結構可能需要重新設計,包括:
- 調整分類:根據新的內容添加或合併分類。
- 更新選單:確保重要的新內容出現在導覽中。
例如,當新增一個新產品線「運動服飾」時,該分類也應該在導覽選單中顯示。
利用網站地圖
網站地圖 (Sitemap) 是協助搜尋引擎了解你的網站結構的重要工具。其中 XML 網站地圖是用來提交給搜尋引擎,加速檢索速度。而 HTML 網站地圖是用來提供給使用者,方便快速找到目標網頁。
你可以透過 Google Search Console 提交 XML 網站地圖,並在網頁頁尾 (Footer) 添加 HTML網站地圖連結。