為什麼要追蹤網站速度?
在開始設定環節之前,讓我們先想一個最根本的問題 — 為什麼要追蹤網站速度?。老實說當我剛接觸UA (Universal Analytics)的時候,我根本搞不懂網站速度報表,到底用來做什麼的。
但其實我們在瀏覽網頁的時候,網站速度卻是非常的關鍵。想像一下,當你Google一個關鍵字,終於找到你需要的資訊,結果打開網頁後,竟然跑不出任何東西,這個時候你作何感想呢?
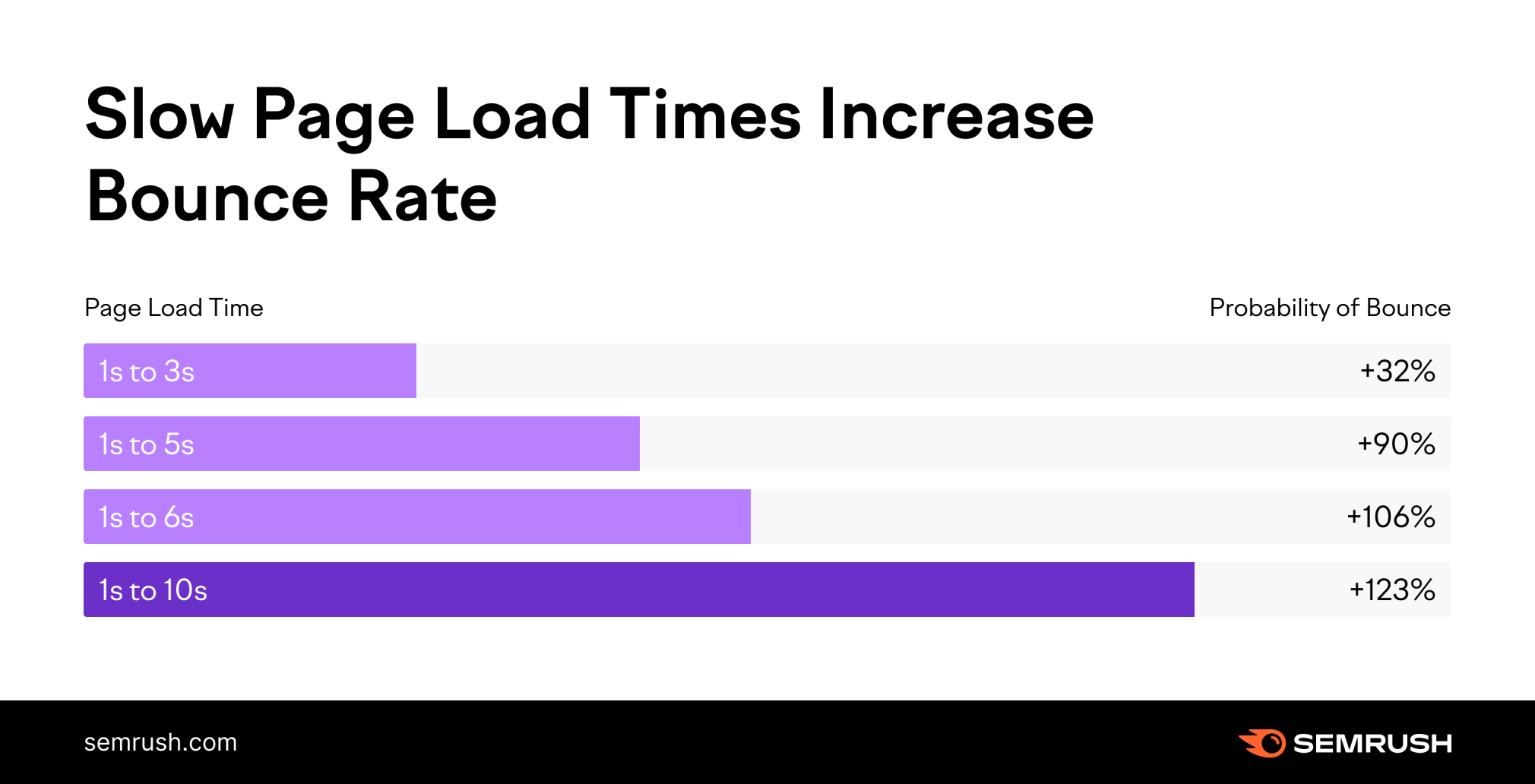
知名SEO網站SEMrush,針對網站速度對使用者跳出率的影響,做了一項研究。報告顯示,當一個網頁需要1到3秒時,使用者跳出網站的機率為32%,然而當讀取時間拖到10秒時,跳出率來到驚人的123%。可見網頁讀取速度對使用者體驗有如此大的影響。

對於如此重視使用者體驗的Google,早在2018年的『速度更新』中就已經宣布,把網頁速度列入行動搜尋(Mobile Search)的排名依據。截至2023年8月為止,仍作為市占第一的Google,至今還未改變這項聲明。想當然其他搜尋引擎,例如Bing, Yahoo, Yandex等,相信也會跟隨它的腳步。
回顧UA網站速度報表
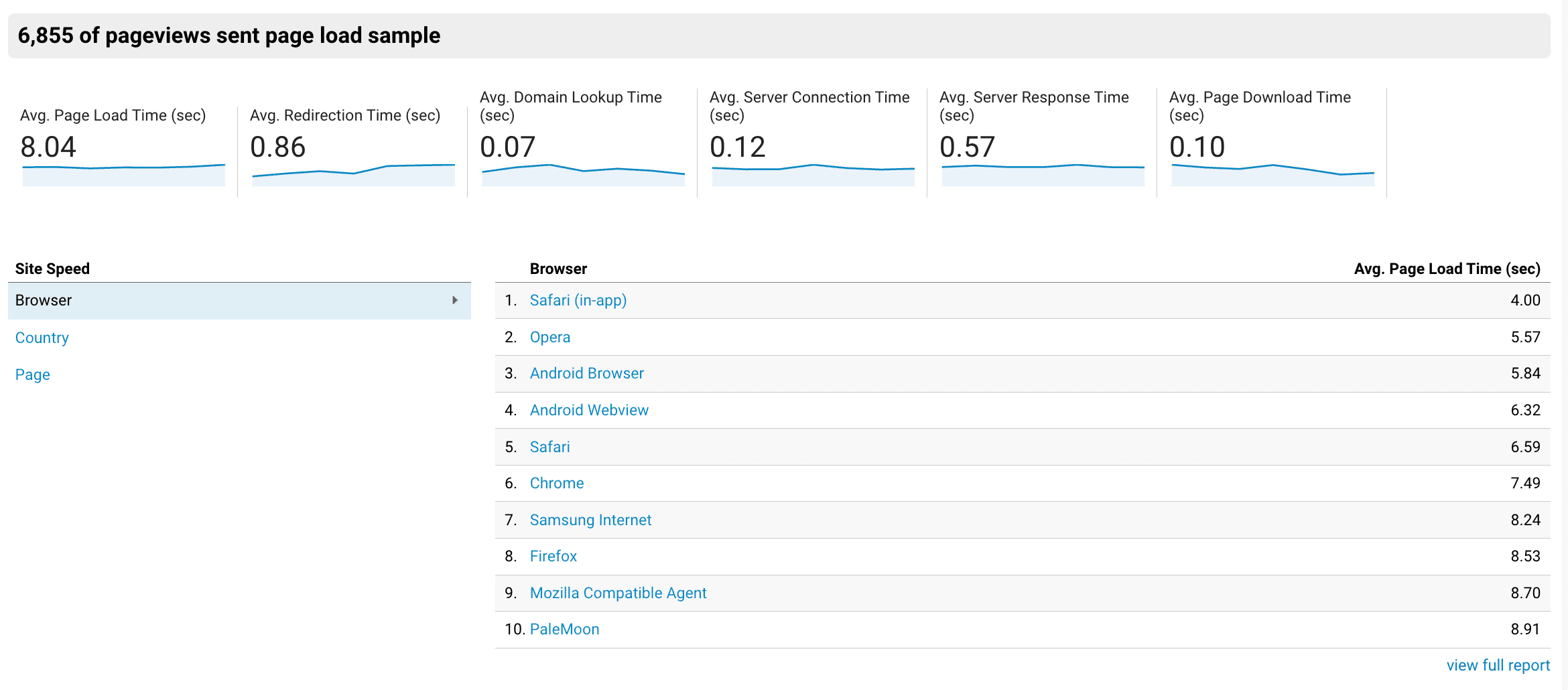
如果你還記得UA的網站速度報表,裡面所提供的資訊還挺完整的,包括:
Avg. Page Load Time (平均網頁載入時間) – 網頁載入所需的平均時間。
Avg. Redirection Time (平均重新導向時間) – 使用者前往網頁前,所需的轉址時間。
Avg. Domain Lookup Time (平均網域查詢時間) – DNS查詢網頁所需的平均時間。
Avg. Server Connection Time (平均伺服器連線時間) – 使用者連上伺服器所需的時間。
Avg. Page Download Time (平均伺服器反應時間) – 伺服器回應使用者請求所需的時間。
但隨著通用GA (Universal Analytics)在2023七月一號正式謝幕,這個報表也不復存在。

在GA4追蹤網頁速度
但問題來了,GA4根本沒有網站速度報表,究竟該怎麼辦?一想到去年的KPI之一就是網頁讀取速度,真的是急得直跳腳。老實說,非技術背景的我,當初也是找遍了各大網站及看遍各種YouTube影片,好不容易在thyngster找到一個輕鬆使用Google代碼管理工具,就能完成設定的方式。以下也和你分享,該如何使用PerformTiming在GA4追蹤網頁速度!
Step 1 使用GTM埋入HTML代碼
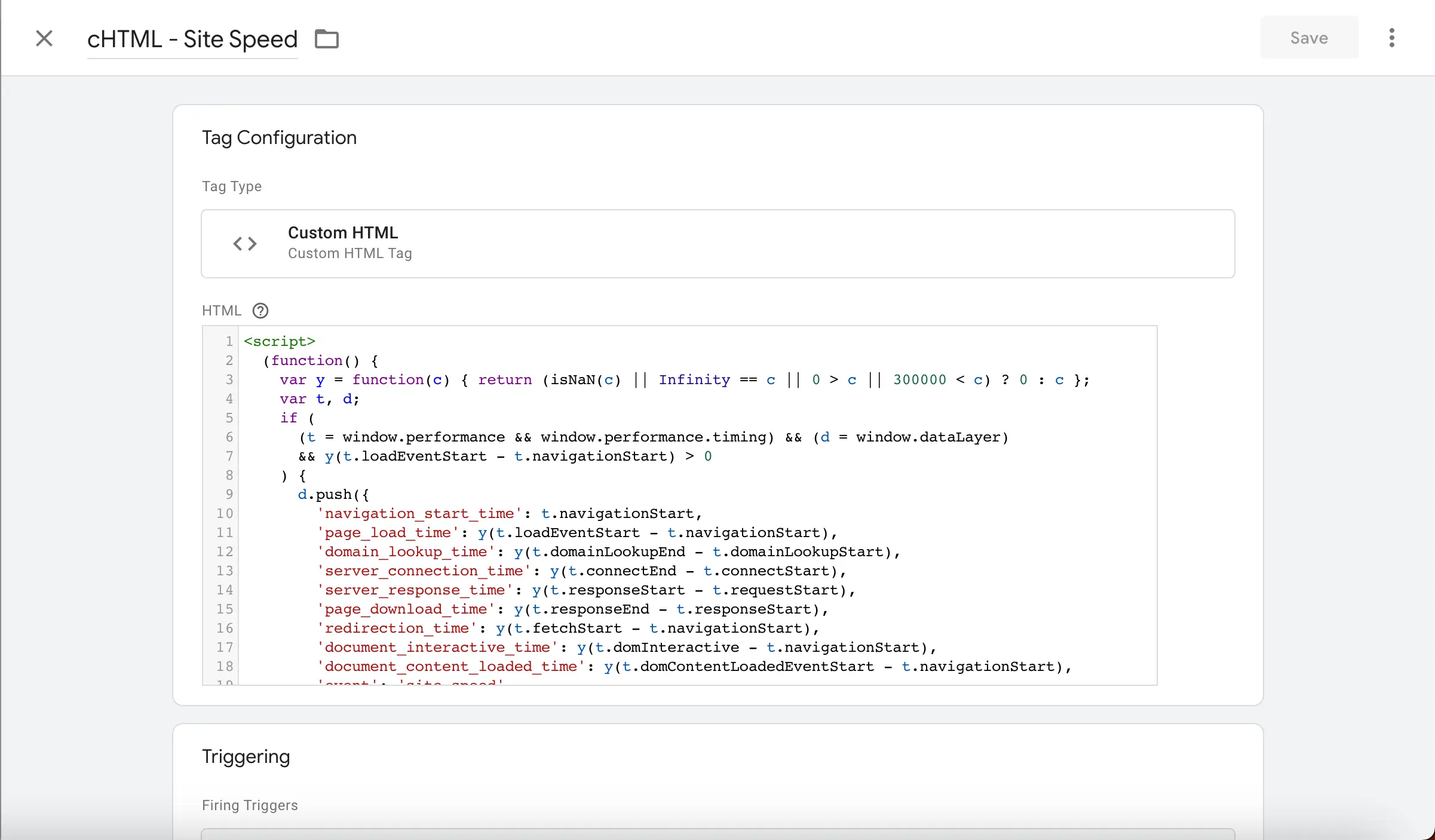
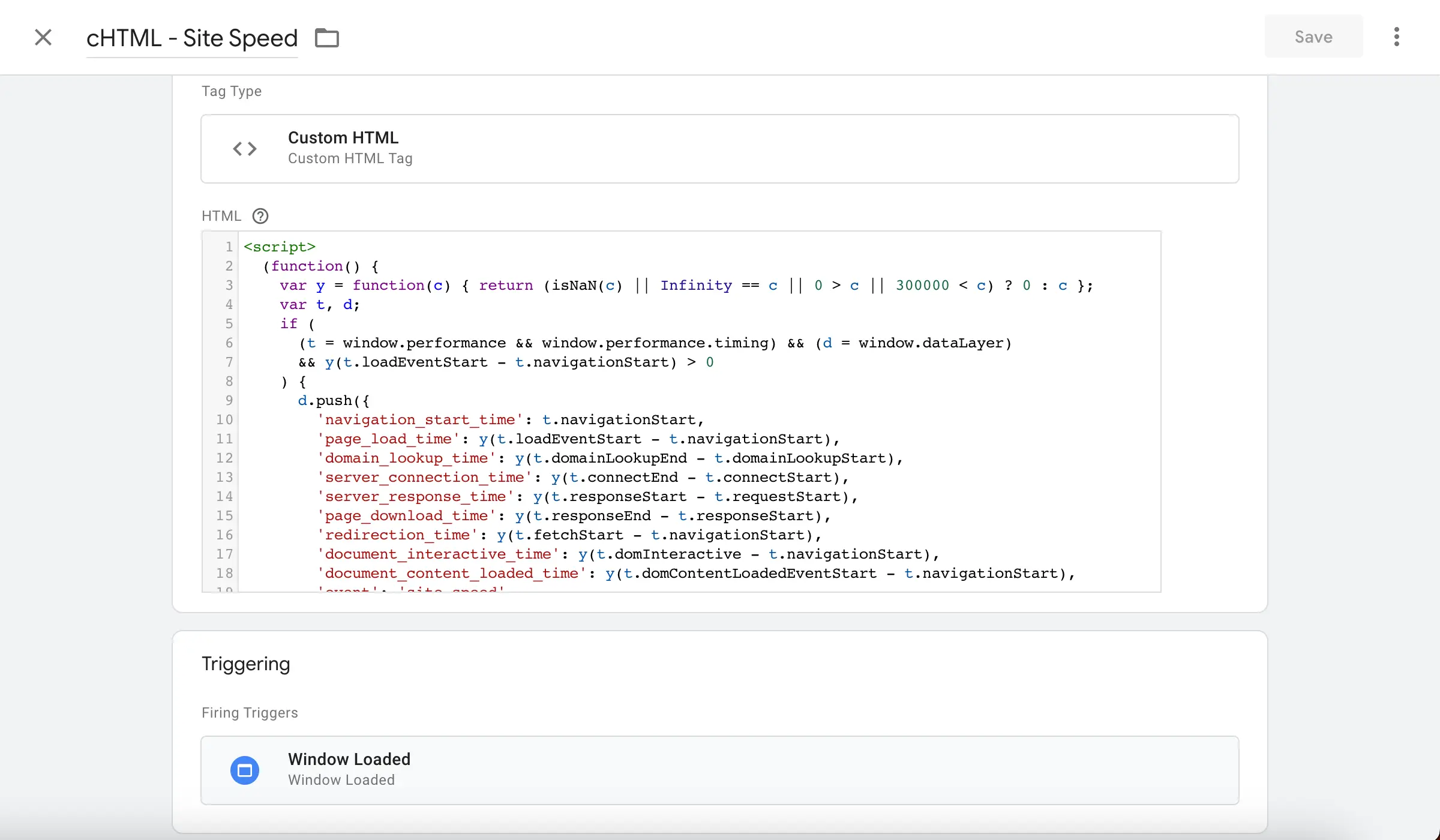
首先先創建一個代碼,並且選擇“自定義HTML”,並且複製貼上下方的程式碼。
<script>
(function() {
var y = function(c) {
return (isNaN(c) || Infinity == c || 0 > c || 300000 < c) ? 0 : c
};
var t, d;
if (
(t = window.performance && window.performance.timing) && (d = window.dataLayer) &&
y(t.loadEventStart – t.navigationStart) > 0
) {
d.push({
‘navigation_start_time’: t.navigationStart,
‘page_load_time’: y(t.loadEventStart – t.navigationStart),
‘domain_lookup_time’: y(t.domainLookupEnd – t.domainLookupStart),
‘server_connection_time’: y(t.connectEnd – t.connectStart),
‘server_response_time’: y(t.responseStart – t.requestStart),
‘page_download_time’: y(t.responseEnd – t.responseStart),
‘redirection_time’: y(t.fetchStart – t.navigationStart),
‘document_interactive_time’: y(t.domInteractive – t.navigationStart),
‘document_content_loaded_time’: y(t.domContentLoadedEventStart – t.navigationStart),
‘event’: ‘site_speed’
});
}
})();
</script>

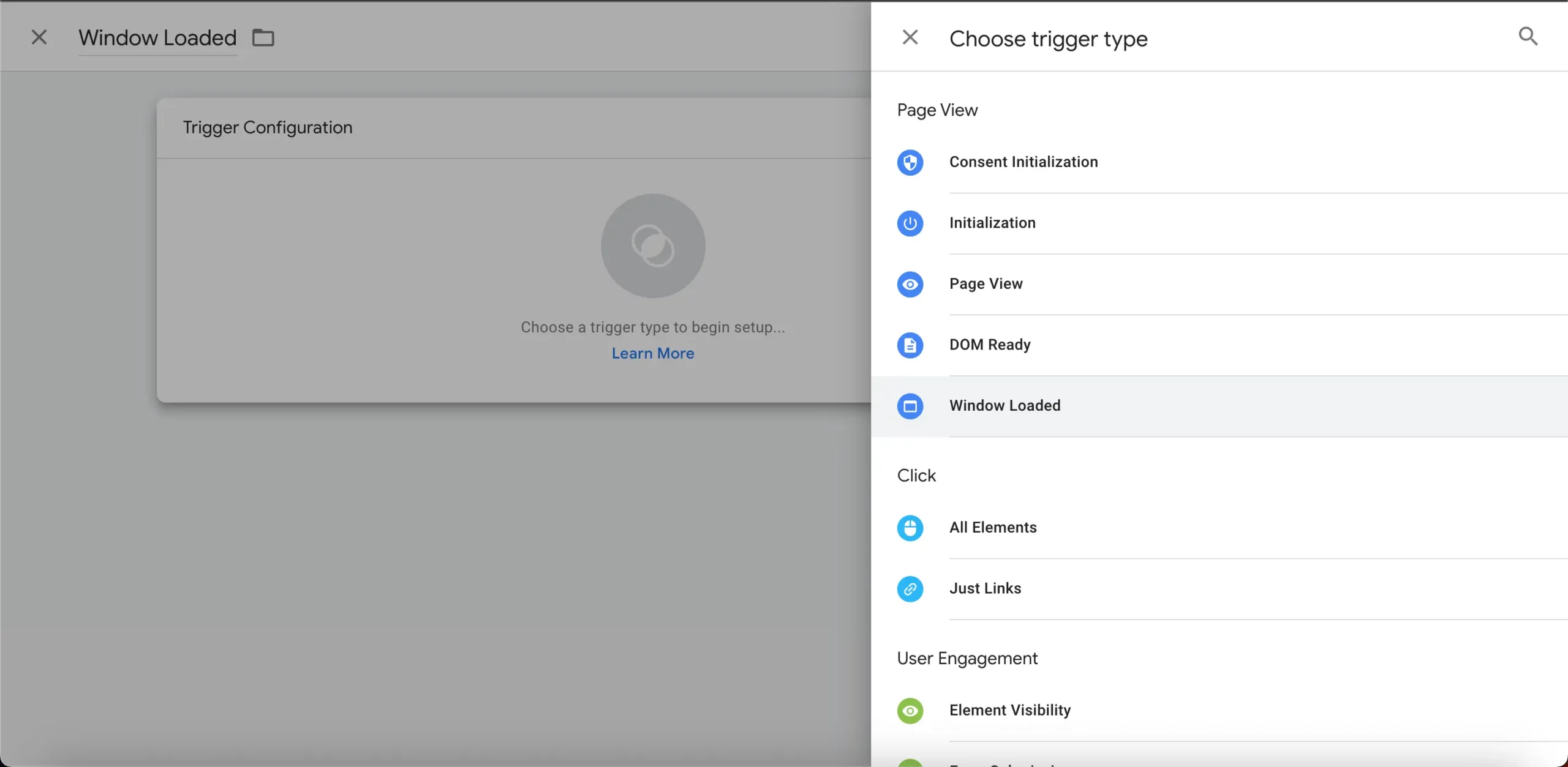
再來為剛所建立的代碼,建立一個觸發條件。這個條件是用來告訴GTM什麼時候啟用剛所植入的HTML代碼。在我們的案例中,請選擇當“視窗已載入”時啟動該代碼。


Step 2 用資料層 (DataLayer) 建立GTM變數
在這個步驟當中,會需要將所有會用到的變數(Variables)設定完成,讓所有參數(Parameters)都能顯示在GA4事件報表當中。
以下是會需要用到的參數(Event Parameters):
- navigation_start_time
- page_load_time
- domain_lookup_time
- server_connection_time
- server_response_time
- page_download_time
- redirection_time
- document_interactive_time
- document_content_loaded_time
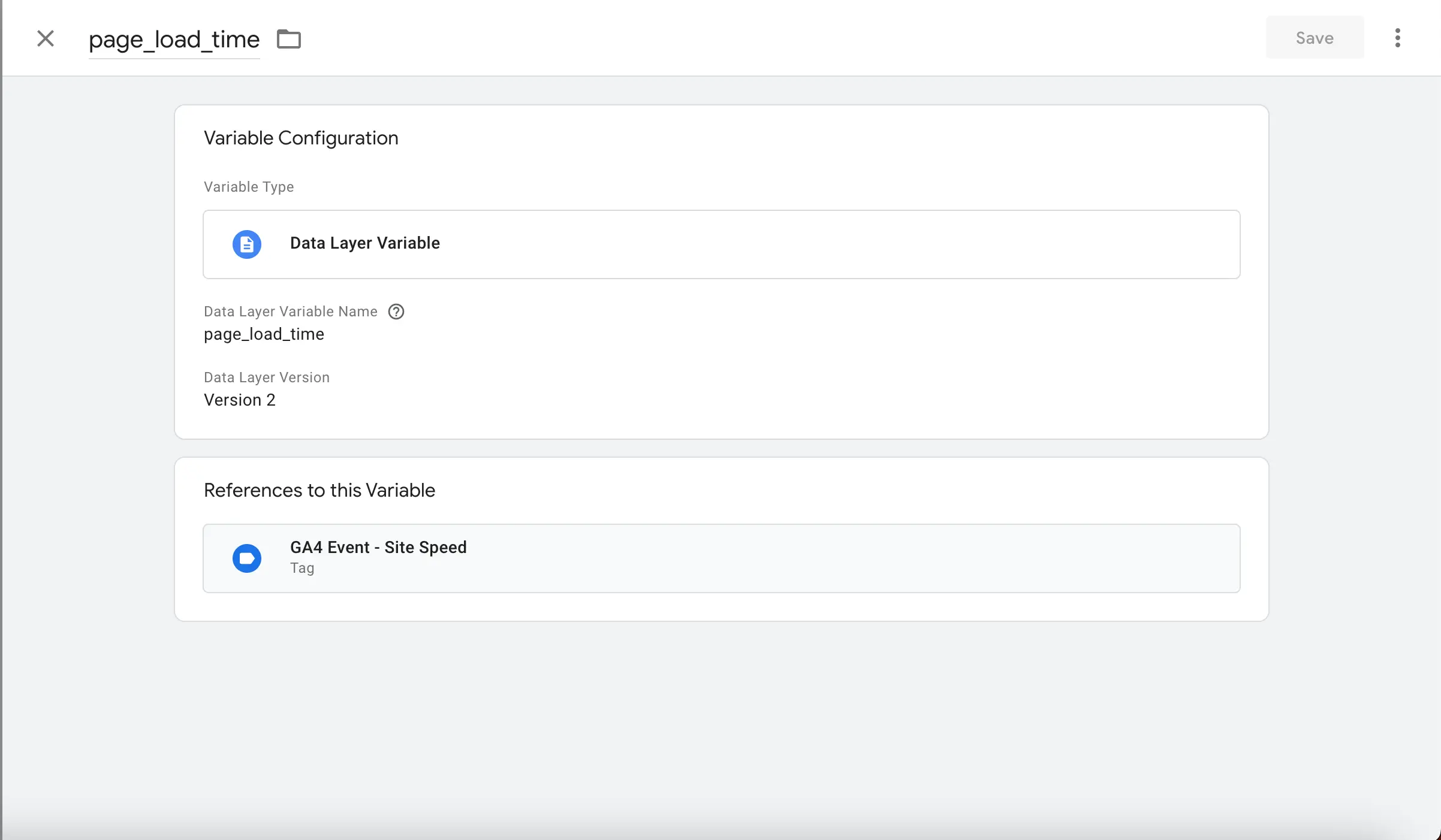
由於總共有9個參數,所以我們必需為各個參數設定一次變數。以下我會以設定page_load_time為例,執行一次設定,請務必繼續完成剩下的八個變數設定。

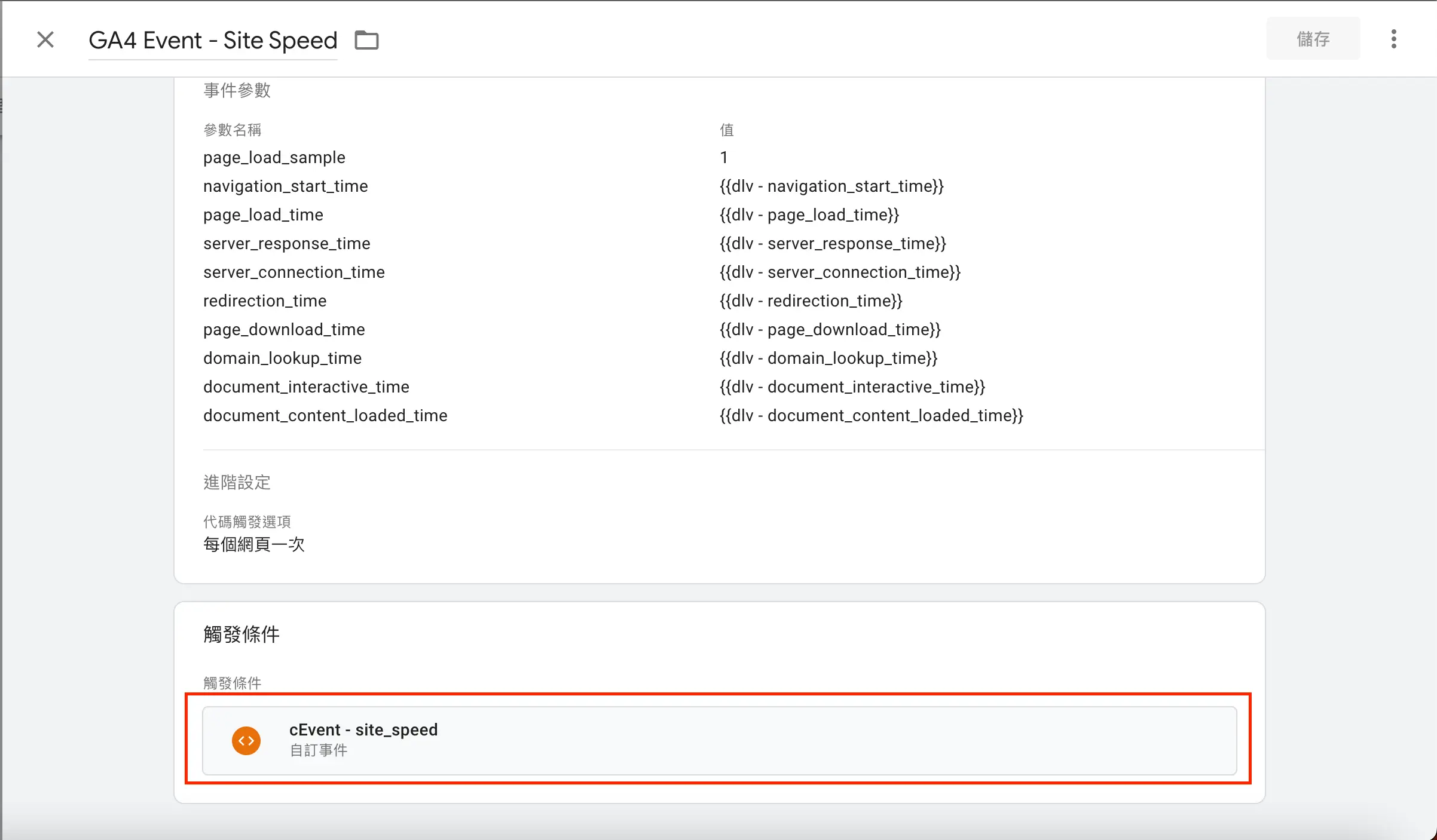
Step 3 創建GA4事件
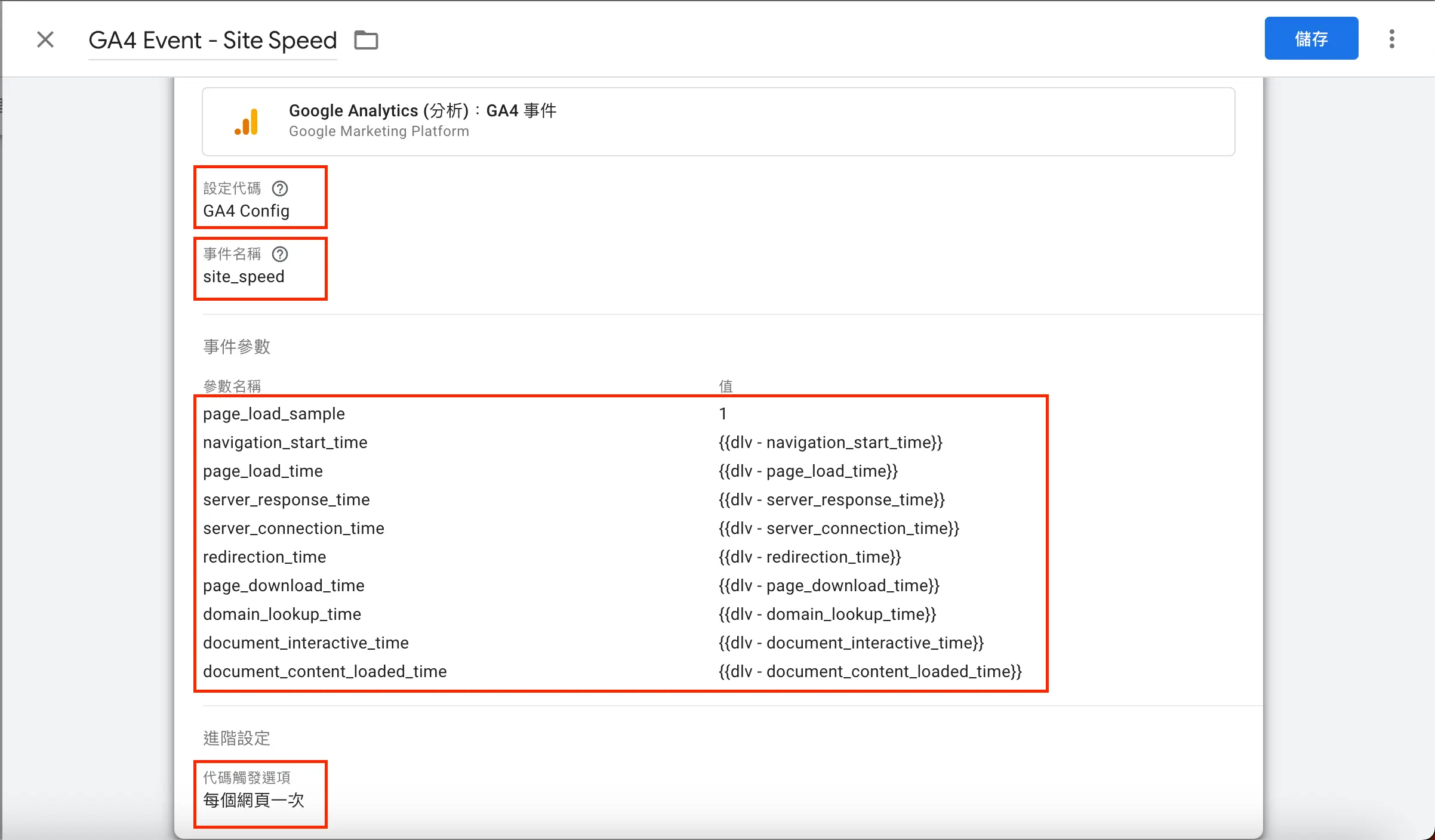
請依下方圖片的流程,設定相關事件參數:
- 建立新的代碼
- 選擇“Google Analytics (分析):GA4 設定“
- 輸入你的專屬”評估ID“
- 輸入事件名稱: “site_speed”
- 輸入事件參數 (即Step 2設定9次的參數及變數)
- 將代碼觸發選項設定為”每個網頁一次”
在這邊你會發現,我額外設定了一項事件參數page_load_sample,這項參數會在之後Looker Studio報表中用到。
完成事件參數後,前往進階設定的代碼觸發選項,選擇”每個網頁一次”。調整這個的用意,主要是確保在每次讀取網頁時,都能追蹤到相關數據。

Step 4 建立GTM事件觸發條件
在這個步驟,我們會再建立一個新的觸發條件。你可能會想,我們在Step 1不是已經做過了嗎?但其實那是用來觸發JavaScript data push的條件。而這次設定的條件,是專門用來觸發site_speed事件 (Step 3所設定的GA4事件)的。
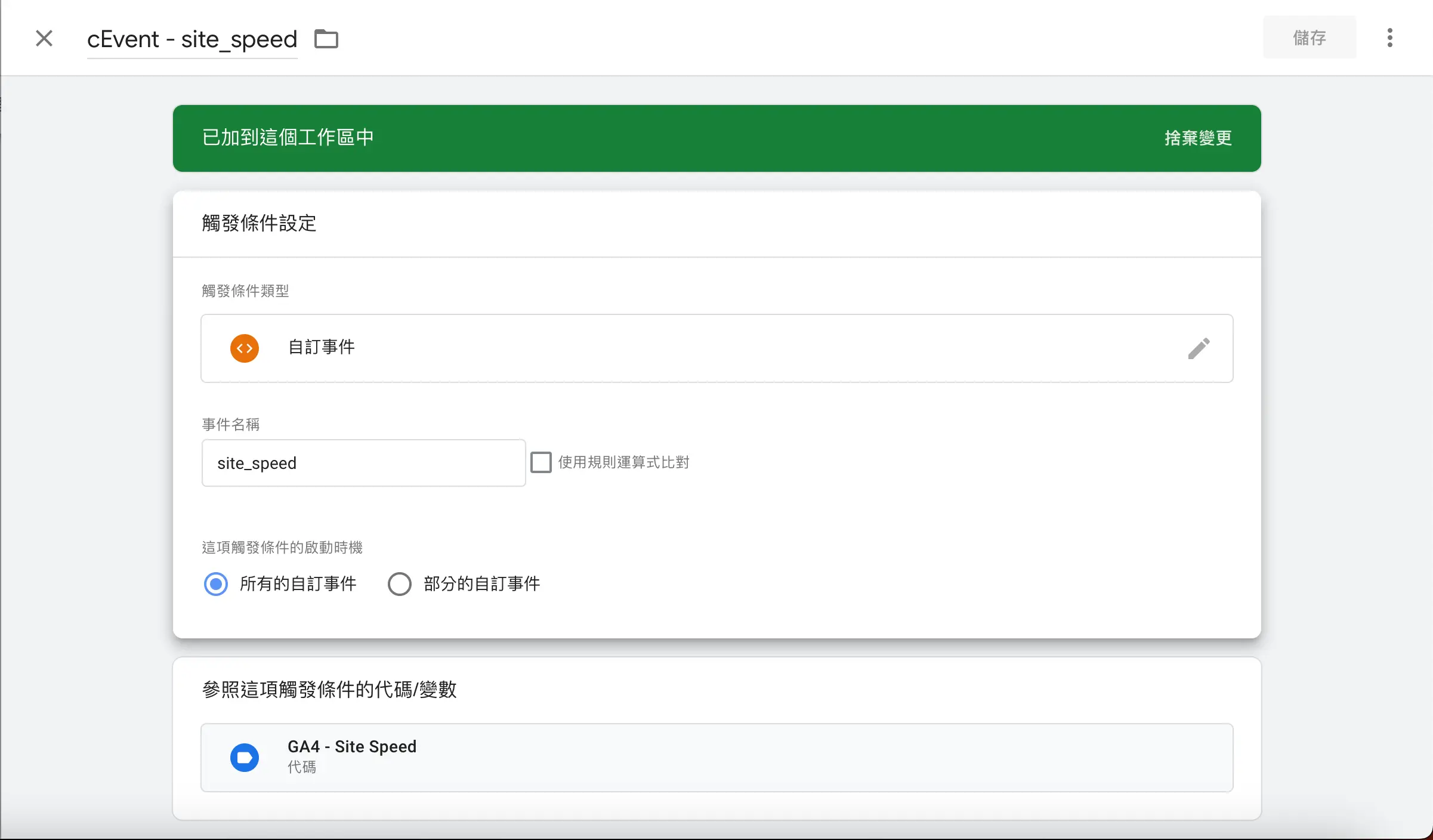
依下圖一,創建新的觸發條件,這邊我將它命名為 cEvent – site_speed,然後選擇”自訂事件”,最後將事件名稱,命名為site_speed。
觸發條件設定完成後,記得回到GA4 Event – Site Speed代碼 (如下圖二),新增新的觸發條件。


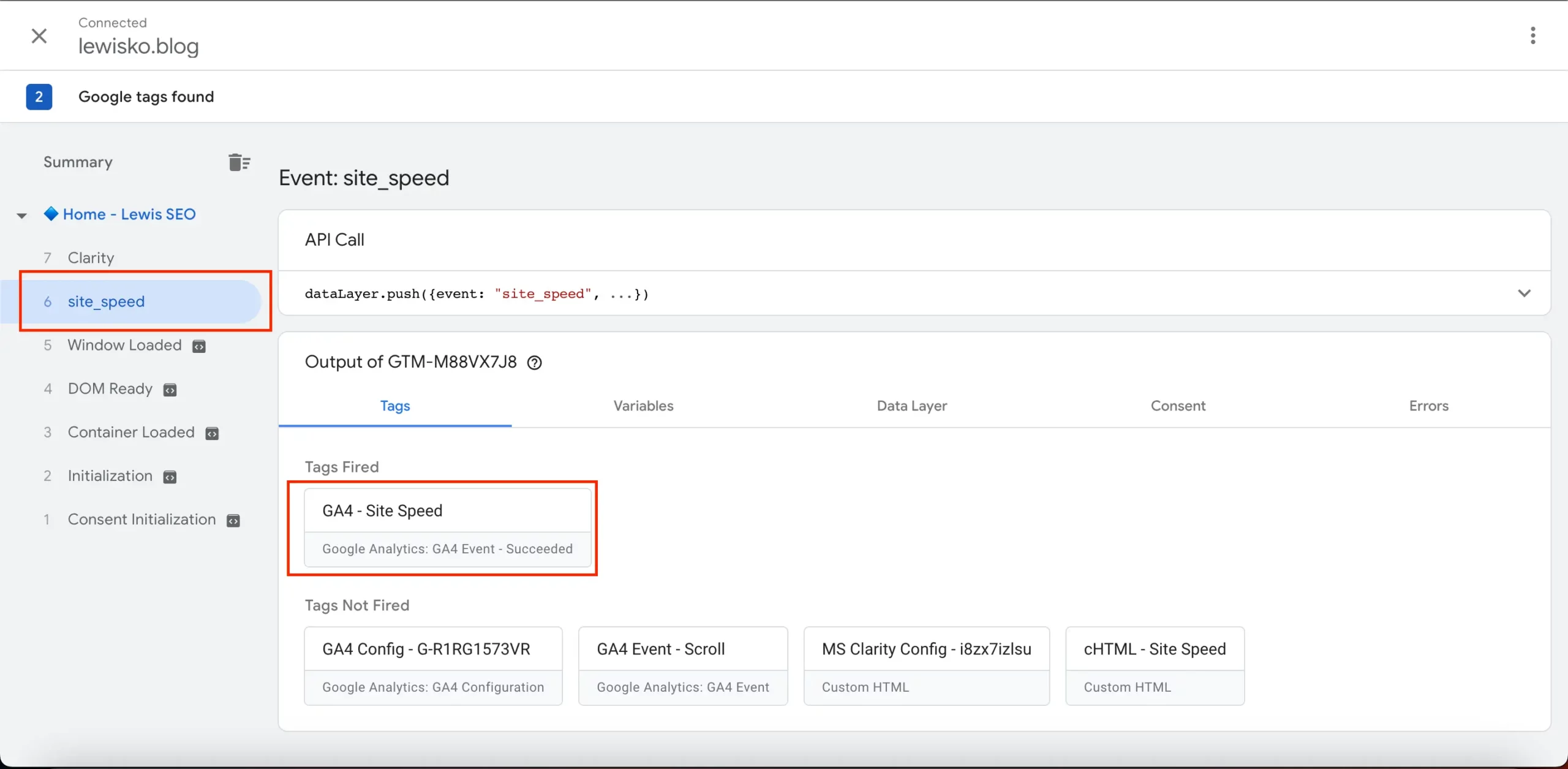
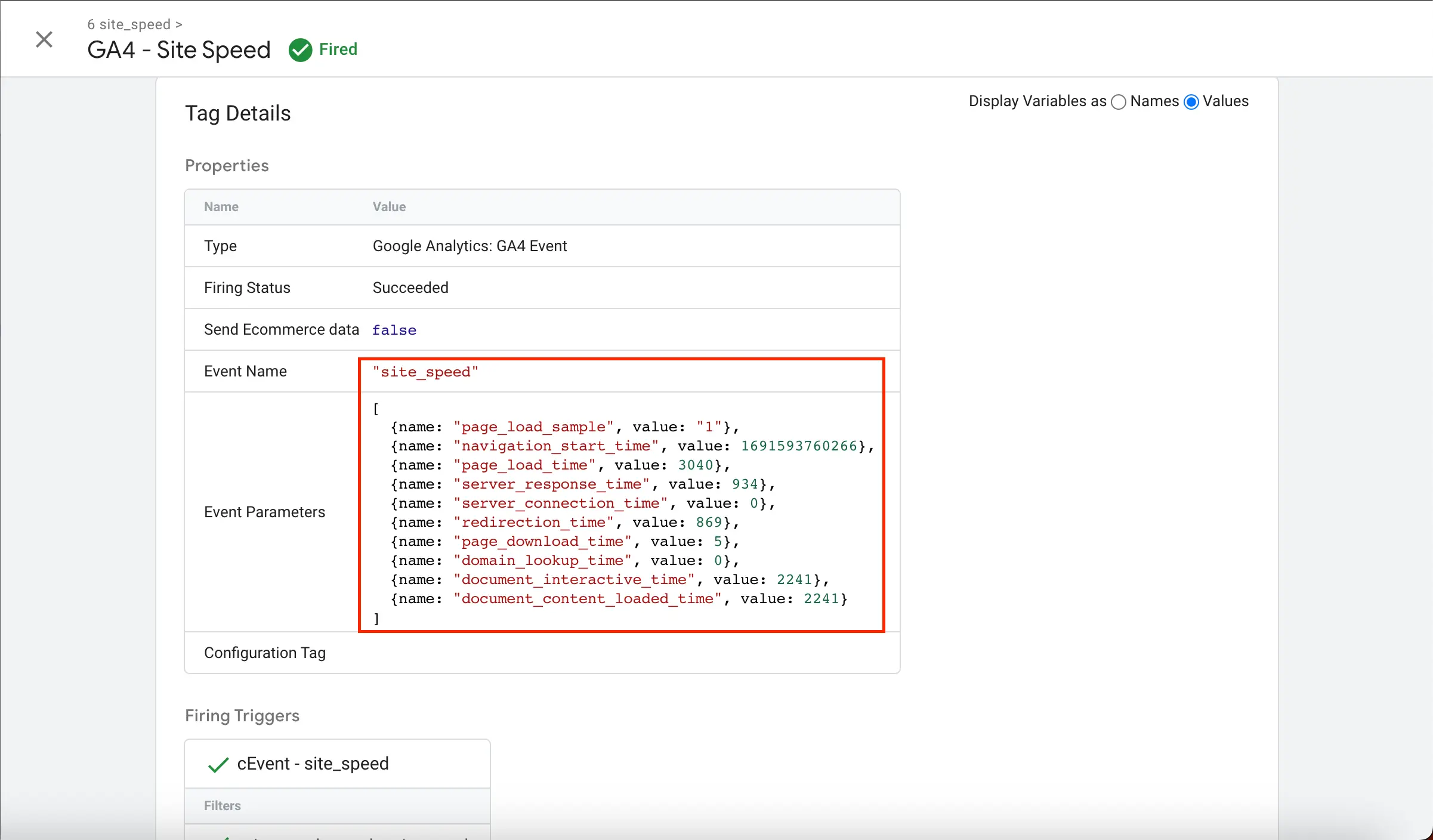
Step 5 測試事件並送出
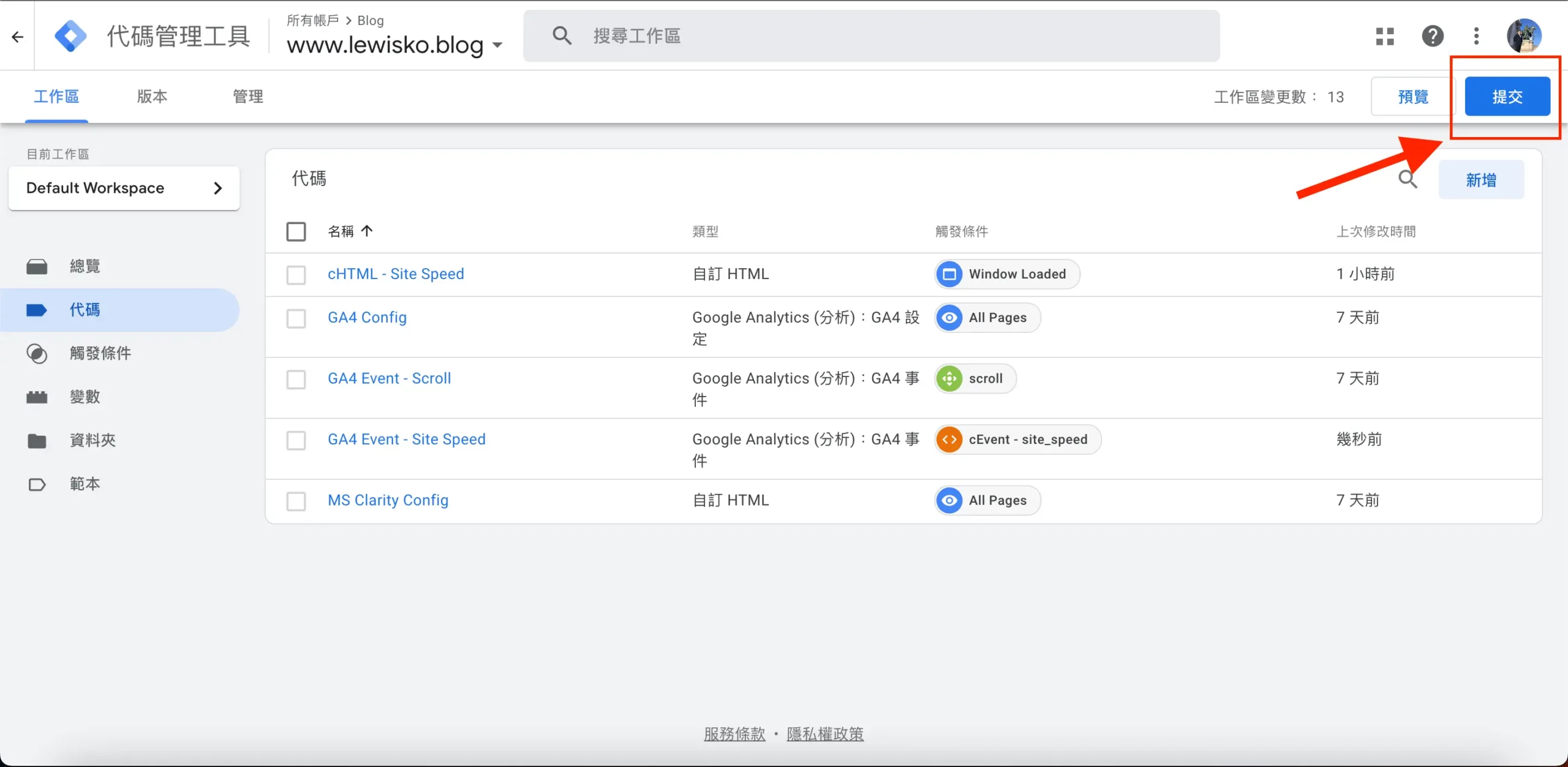
完成Step 1 ~ 4之後,就可以開始測試所有的代碼、觸發條件、變數等,是否都有設定成功。首先前往GTM Dashboard 點擊”預覽”,就可以照著以下流程確認囉。



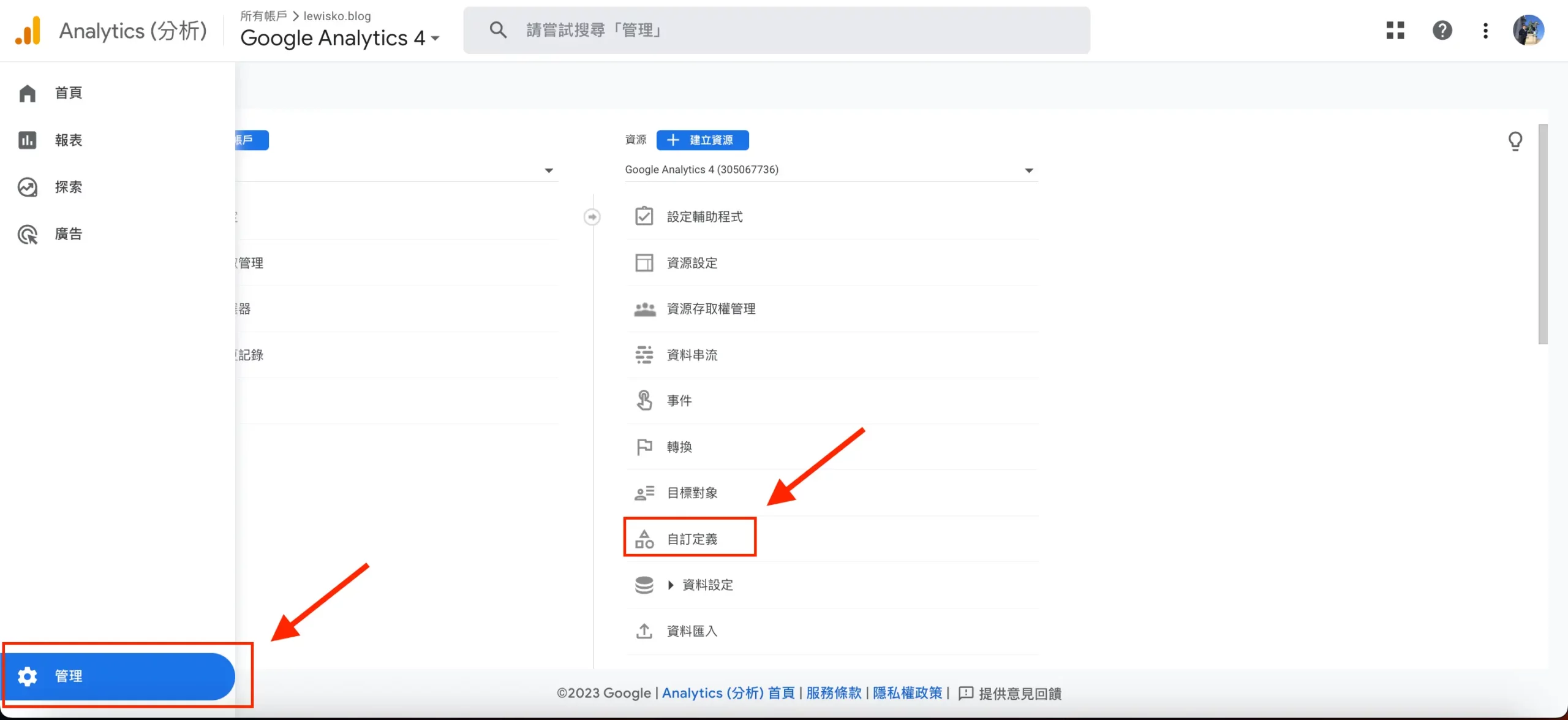
Final Step - 在GA4創建自訂維度及指標
最後,為了在GA4報表中能看到所有的事件參數,還需要在GA4額外設定自訂維度和指標。步驟也跟在GTM差不多 (Step 2):
自訂維度 (維度名稱可自定義)
- Navigation Start Time
- 範圍:事件
- 事件參數:navigation_start_time
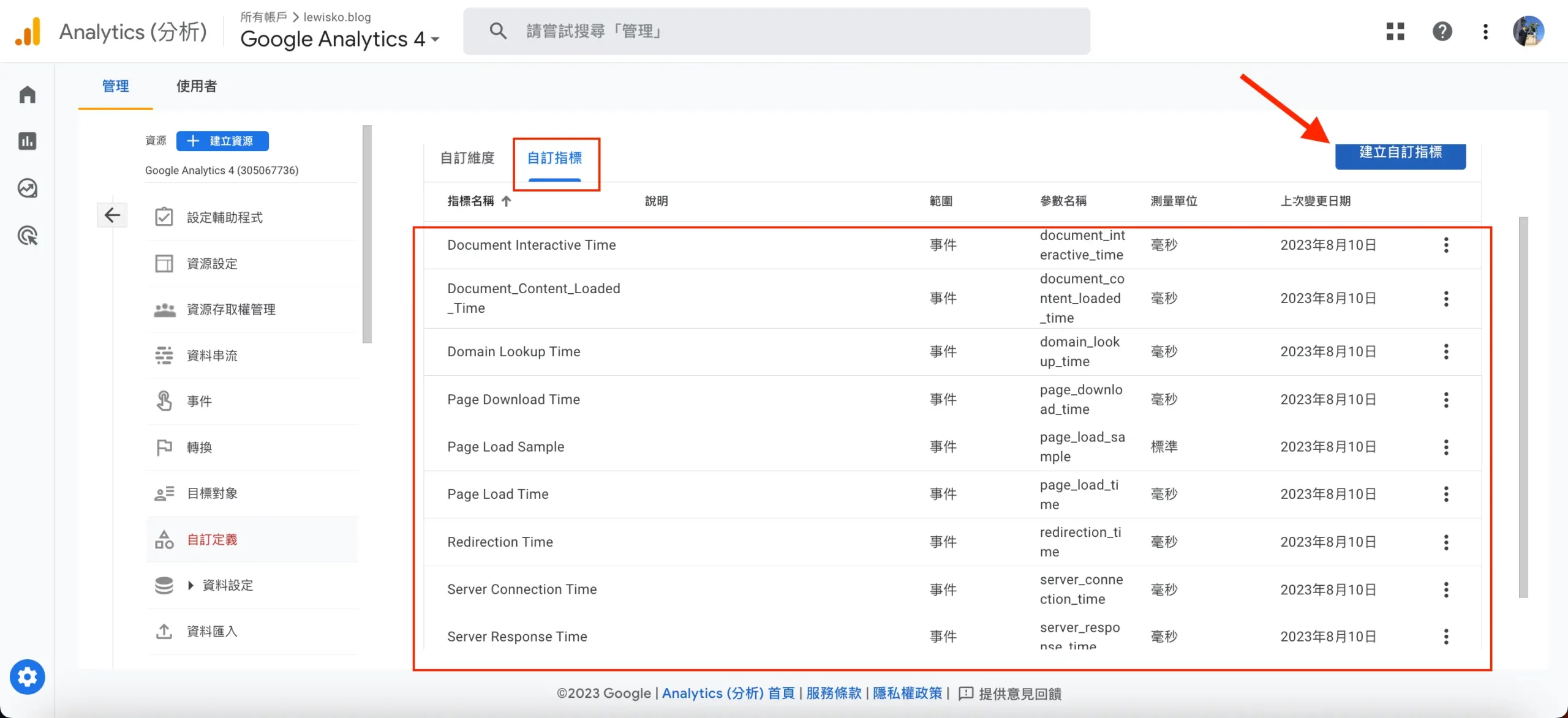
自訂指標 (指標名稱可自定義)
- Page Load Sample
- 範圍:事件
- 測量單位:標準
- 事件參數:page_load_sample
- Page Load Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:page_load_time
- Domain Lookup Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:domain_lookup_time
- Server Connection Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:server_connection_time
- Server Response Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:server_response_time
- Page Download Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:page_download_time
- Redirection Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:redirection_time
- Document Interactive Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:document_interactive_time
- Document Content Loaded Time
- 範圍:事件
- 測量單位:毫秒
- 事件參數:document_content_loaded_time


製作Looker Studio儀表板
最後要想用所有的指標和維度,製作成網站速度報表,就必須使用到Google Looker Studio。
這款資料視覺化工具,不僅免費,還可以用簡易拖拉的方式,根據不同需求,製作出一個即時的數位儀表板。
以下我們就來實際執行一次,快速製作出類似於Universal Analytics的網站速度報表吧!
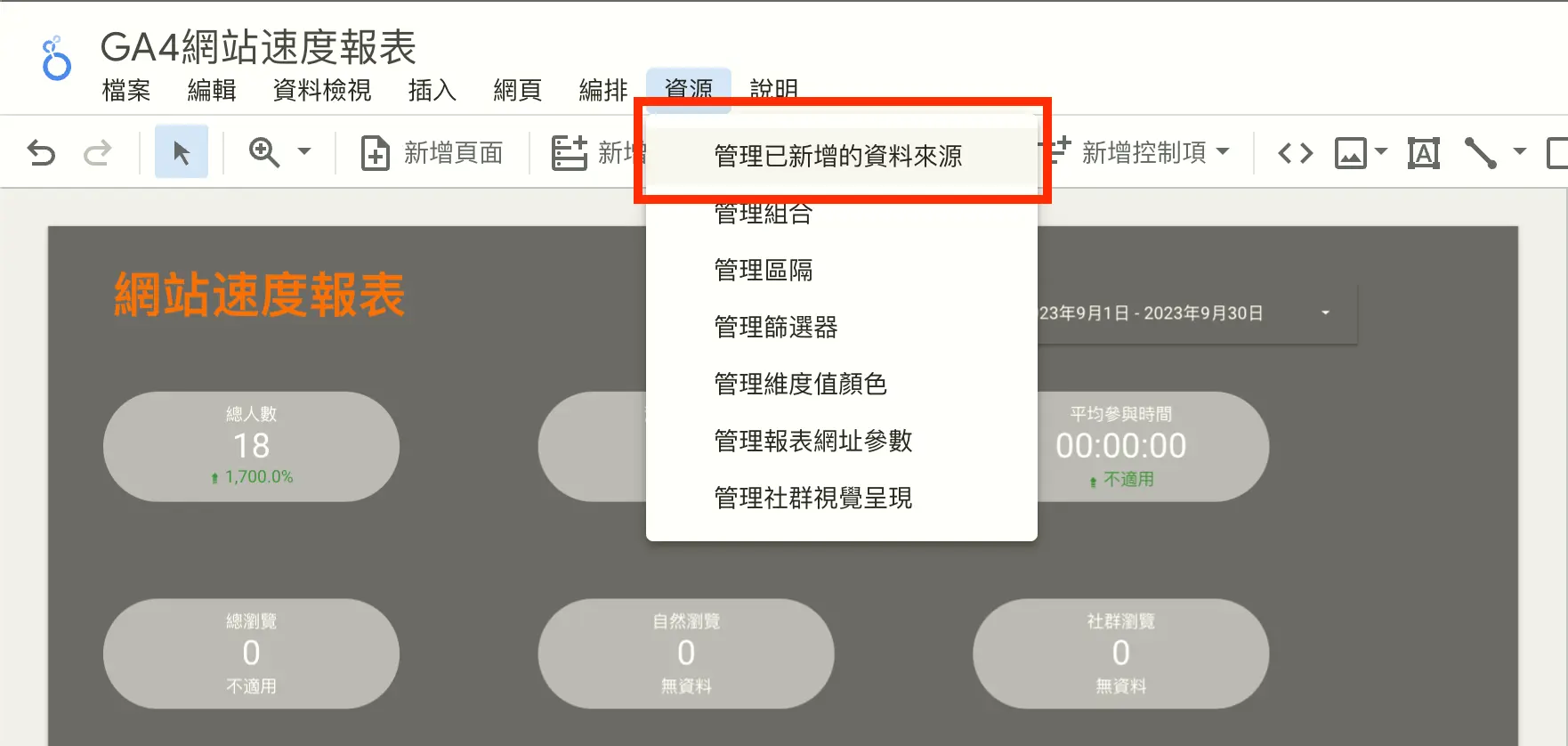
管理匯入的GA4資料
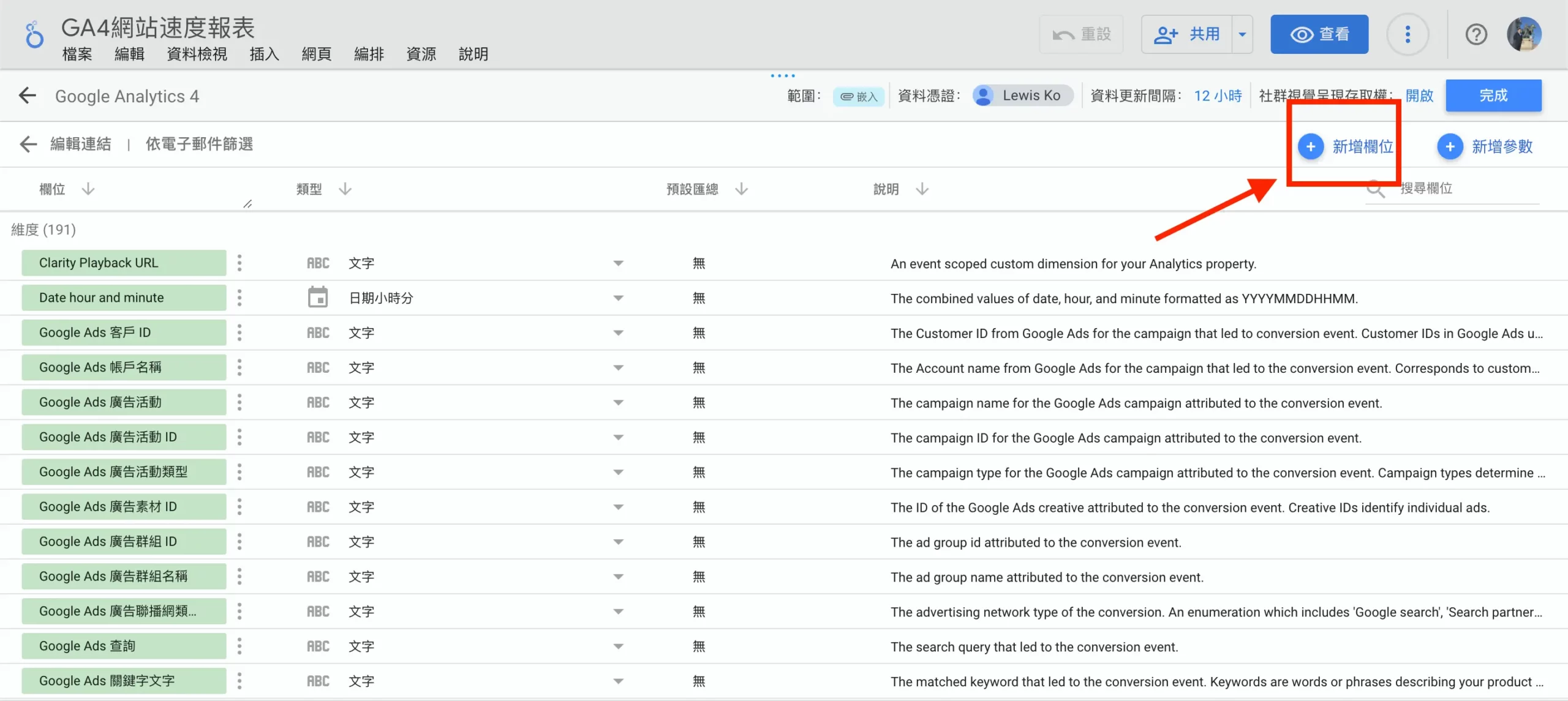
首先,我們先任意建立一個報表,並在上方導覽列,選擇”管理已新增的資料來源“。

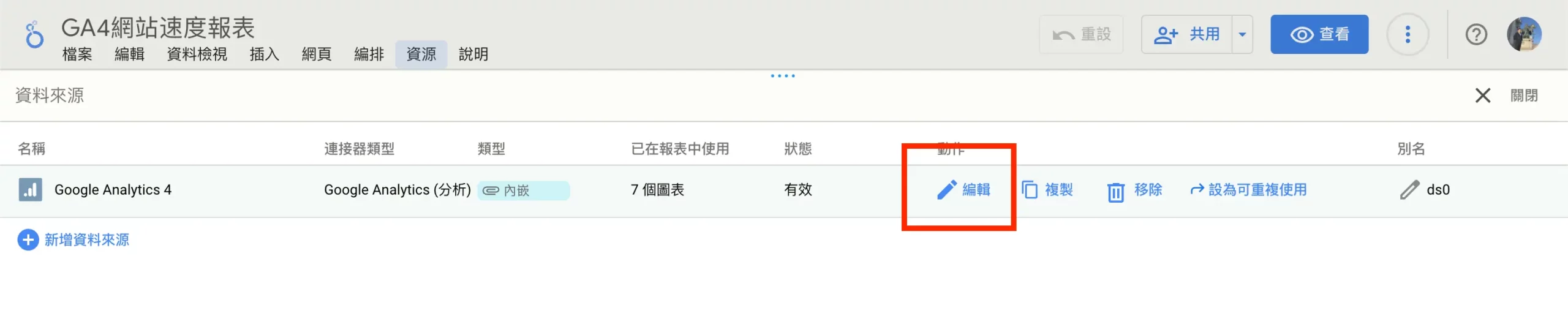
編輯GA4資料庫
進入資料源管理介面後,選擇編輯你所會用到的資料源,在這個範例中,我們會用到Google Analytics 4的資料。

為時間指標新增欄位
由於我們是用GTM搜集自定義資料,例如網頁載入時間、網頁載入取樣⋯⋯等,所以在處理這些資料時,要特別的小心。萬一不小心,定義沒搞清楚,呈現出來的數據可能會不夠精確。
在這個步驟,我們會需要點選”新增欄位”,為各個自定義指標建立各自的欄位,並且使用簡單的數學公式,來呈現會需要用到的數據。

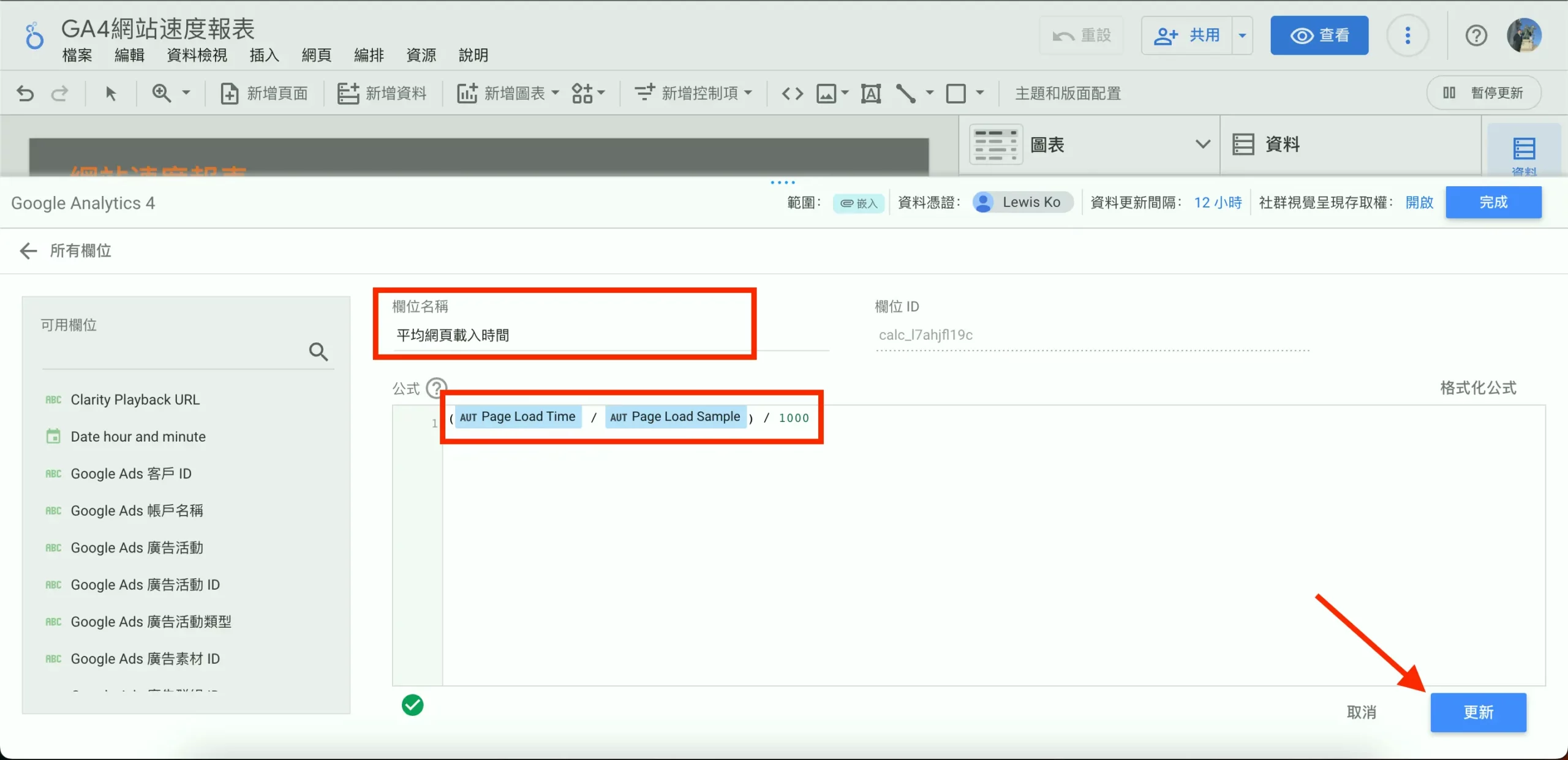
計算時間指標公式
由於我們得到的Page Load Time是讀取所有網頁花費的總時間,所以要是想要得到平均網頁載入時間,就會需要將總載入時間除上總網頁載入取樣。
所以,平均網頁載入時間的計算方式會是:
(總載入時間 ÷ 總網頁載入取樣) ÷ 1000 = (Page Load Time / Page Load Sample) / 1000
在這個公式中,會需要除以1000是因為在GTM所追蹤到的時間單位是”毫秒“,而1000毫秒等於1秒鐘,所以如果要顯示平均載入秒數,會需要把總平均值再除以1000

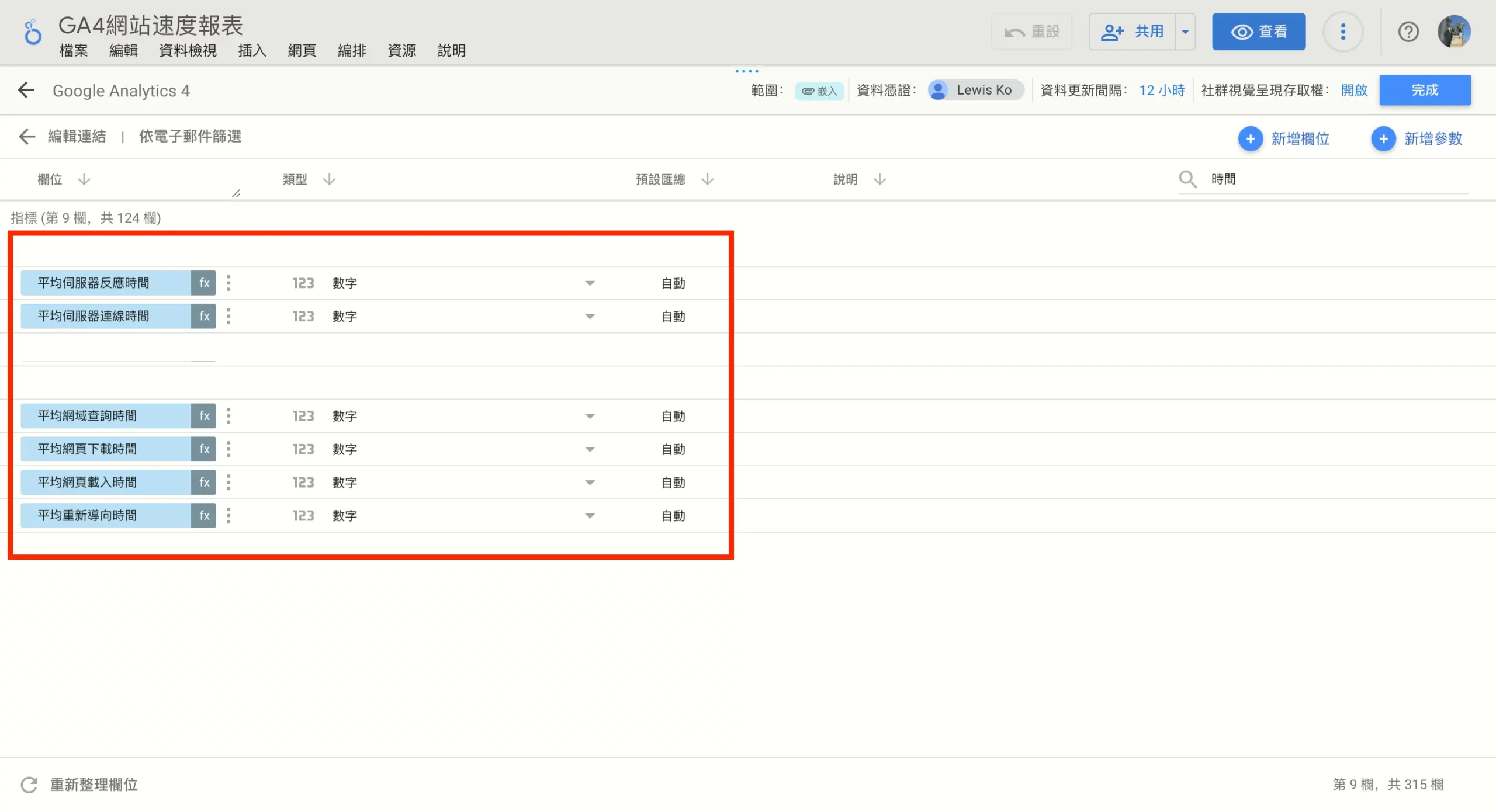
除了平均網頁載入時間,請繼續為下方指標建立各自的欄位
- 平均重新導向時間 = (Redirection Time / Page Load Sample) / 1000
- 平均網域查詢時間 = (Domain Lookup Time / Page Load Sample) / 1000
- 平均伺服器連線時間 = (Server Connection Time / Page Load Sample) / 1000
- 平均伺服器反應時間 = (Server Response Time / Page Load Sample) / 1000
- 平均網頁下載時間 = (Page Download Time / Page Load Sample) / 1000

建立網站速度報表
建立完所有的時間指標後,最後一步就是要建立網站速度儀表板。以下截圖就是我自己用來監控我的網站速度的Looker Studio報表。如果你懶得自己一個一個拉圖表,歡迎點擊下方按鈕,直接下載我的報表模板。

